Запуск эффектов анимации — Служба поддержки Майкрософт
PowerPoint для Microsoft 365 PowerPoint для Microsoft 365 для Mac PowerPoint 2021 PowerPoint 2019 PowerPoint 2016 PowerPoint 2013 Еще…Меньше
Воспроизведение эффекта анимации может запускаться в начале аудио- или видеоклипа либо в ходе его воспроизведения. Оно также может запускаться при щелчке фигуры или другого объекта, к которому применяется анимация.
Воспроизведение эффекта анимации по щелчку
-
Выберите фигуру или объект, к которому вы хотите добавить анимацию.
-
Откройте вкладку Анимация, в группе Расширенная анимация нажмите кнопку Добавить анимацию

-
На вкладке Анимация в группе Расширенная анимация нажмите кнопку Область анимации.
-
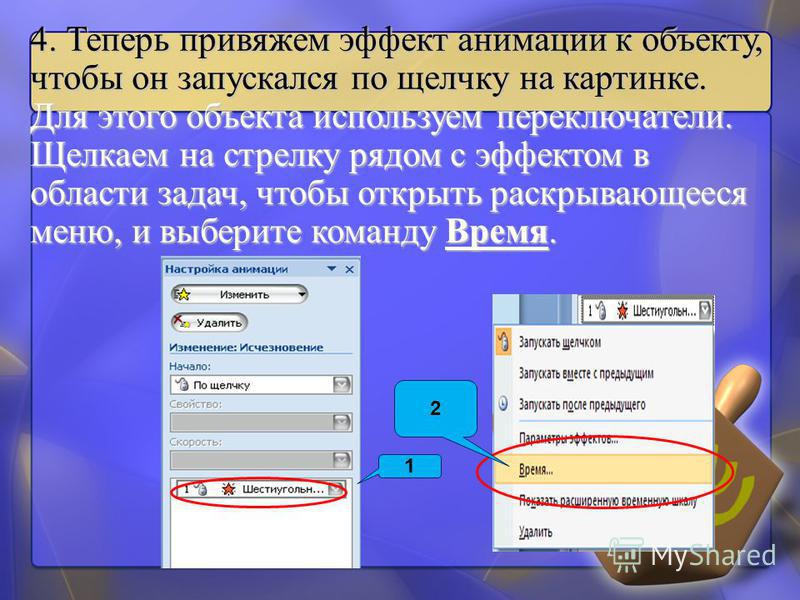
В области анимации выберите анимированную фигуру или другой объект, для которого вы хотите настроить воспроизведение по щелчку.
-
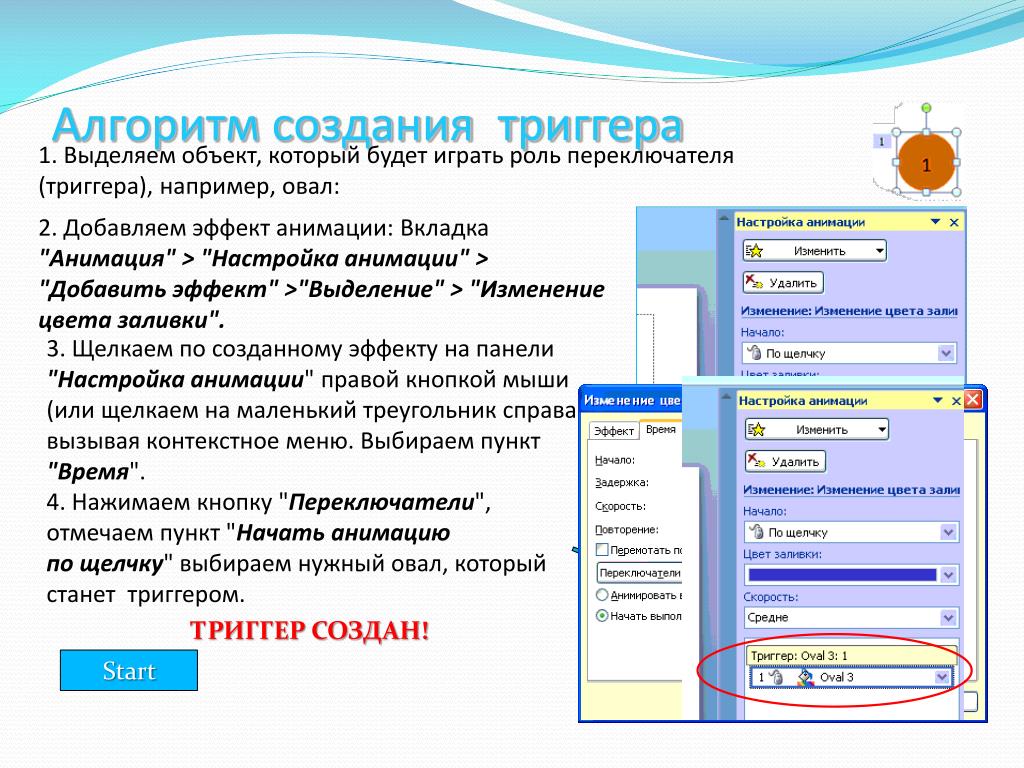
В группе Расширенная анимация щелкните Триггер, наведите указатель на элемент По щелчку и выберите объект.
Запуск анимации во время видео- или аудиоклипа
Для запуска анимации во время видео- или аудиоклипа сначала нужно вставить закладку в нужной точке клипа.
-
Добавьте закладку в видео- или аудиоклип там, где вы хотите запустить воспроизведение анимации.
Выберите Анимация > Расширенная анимация > Область анимации.
-
В области анимации выберите эффект анимации, который должен запускаться в определенной точке аудио- или видеоклипа.
org/ListItem»>
В группе Расширенная анимация выберите по очереди пункты Триггер и По закладке, а затем укажите закладку, которая должна запускать анимацию.
Примечание: В macOS эта функция доступна только Microsoft 365 подписчикам.
Воспроизведение эффекта анимации по щелчку
-
Выберите фигуру или объект, к которому вы хотите добавить анимацию.
-
Откройте вкладку Анимации, а затем выберите тип анимации, который вы хотите добавить.

-
На вкладкеАнимация
Откроется Панель анимации
-
В области анимации выберите анимированную фигуру или другой объект, для которого вы хотите настроить воспроизведение по щелчку.
-
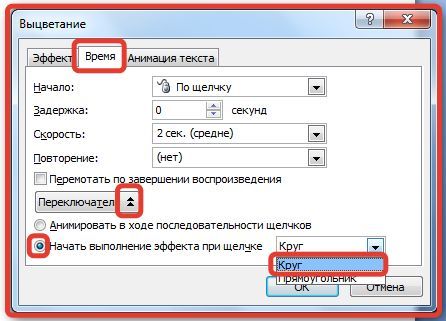
На вкладке Анимация щелкните Переключатель, наведите указатель на элемент По щелчку и выберите объект.
Запуск анимации во время видео- или аудиоклипа
Для запуска анимации во время видео- или аудиоклипа сначала нужно вставить закладку в нужной точке клипа.
-
Добавьте закладку в видео- или аудиоклип там, где вы хотите запустить воспроизведение анимации.
-
Выберите Анимация > Панель анимации.
-
В Панели анимации выберите эффект анимации, который должен запускаться в определенной точке аудио или видеоклипа.
-
На вкладке Анимация выберите Триггер и По закладке, а затем укажите закладку, которая должна запускать анимацию.

См. также
Основные сведения об анимации
Анимация текста и объектов
Время показа анимации
Настройка времени запуска и скорости воспроизведения эффекта анимации
Закладки для клипов
Добавление или удаление закладки для аудио- и видеоклипа
Удовольствие по щелчку: откуда взялась мода на селфи и почему все люди делают это
НаукаИстории
С тех пор фотографированием себя с помощью зеркала увлекались и Лев Толстой, и дочери императора Николая II, и Черчилль. Однако настоящую популярность селфи получило только в начале XXI столетия, с массовым распространением цифровых камер и социальных сетей.
С легкой руки художницы Оливии Муус (Дания) музейные портреты «превратились» в селфи, а по соцсетям прокатился флешмоб с тегом #museumofselfies
Съемка с близкого расстояния — непростая задача для оптики, но теперь стало возможным делать сколько угодно кадров, отбирая из них один удачный, а потом еще и с увлечением редактировать его, создавая портрет «идеального себя».
Первыми это заметили подростки нулевых, проводившие время на сайте самой популярной тогда социальной сети MySpace. В 2002 году на австралийских форумах впервые прозвучало слово «селфи», хотя более взрослые пользователи еще долго подшучивали над странным увлечением.
Вплоть до 2009 года бытовало выражение «картинка с MySpace» (MySpace Pic), как иронично называли любительские, неловкие снимки себя, испорченные бликующей в зеркале вспышкой. Однако уже наступала эпоха других соцсетей, а с ней — настоящая селфи-пандемия.
Фактически речь идет о мощном «наркотике», выработку которого можно запустить прямо в организме и почти без усилий
Такие фотографии начали публиковать звезды, дипломаты, политики — буквально все, включая марсоход Curiosity. Стали множиться приложения и плагины для обработки и улучшения цифровых автопортретов. Обеспеченные люди даже принялись нанимать профессиональных стилистов и фотохудожников для создания идеального образа на своих снимках. Через 11 лет после появления «селфи» редакция «Оксфордского словаря» назвала его словом года. Селфи оказалось чем-то большим, нежели просто автопортрет для друзей.
Через 11 лет после появления «селфи» редакция «Оксфордского словаря» назвала его словом года. Селфи оказалось чем-то большим, нежели просто автопортрет для друзей.
Гормональная «терапия»
Вопросами, связанными с феноменом селфи, задался британский журналист и писатель Уилл Сторр. Проводя расследование для собственной книги, он общался с людьми, тратящими на съемки непропорционально много времени. Такие любители могут часами доводить до блеска свои снимки, выкладывают их непрерывным потоком и получают заряд энергии, считая «лайки».
Обычно специалисты объясняют такое навязчивое поведение неуверенностью в себе и болезненной чувствительностью к оценкам посторонних людей. Одобрение и внимание окружающих способствует выбросу окситоцина и возникновению положительных переживаний от «правильной» социальной адаптации в своей группе. Однако традиционные способы этой адаптации связаны с поддержанием сложных, часто затратных и разочаровывающих отношений с другими людьми. Проще выложить в Сеть эффектный снимок — и тут же сорвать нужную дозу гормона.
Книга Уилла Сторра «Селфи» в 2019 году вышла на русском языке. В ней он приводит весьма красноречивый случай 22-летней британки Си-Джей, для которой селфи — почти маниакальная страсть. Журналист замечает, что прежде девушка злоупотребляла манипулятивными отношениями: влюбляла в себя парней и бросала их, как только получала достаточно восхищения. Это повторялось вновь и вновь и в принципе оставалось вполне приличным источником удовлетворения. Но однажды Си-Джей сама влюбилась в манипулятора, который, флиртуя с ней, одновременно отсылал свои селфи ее соперницам.
Пережив разрыв и депрессию, девушка перешла к более безопасному способу получения восхищения — к селфи. Прежде Си-Джей приходилось активно интересоваться другими людьми: однажды, чтобы «охмурить» поклонника Эминема, она освоила творчество американского рэпера и даже пыталась складывать стихи сама. Селфи же не требует таких подвигов. Достаточно сделать удачный яркий снимок и добиться того, чтобы он появился в лентах как можно большего числа людей.
Индустриальный рывок
Именно такие процессы, считает Сторр, и стоят за быстрым превращением селфи из любительских подростковых автопортретов в глобальный социокультурный феномен и даже в индустрию, которая питает массу новых товаров и услуг — от селфи-палок до профессиональной фоторетуши и рекламы. Но распространение нового увлечения сыграло с его поклонниками злую шутку. Сегодня, для того чтобы выделиться из потока, требуется демонстрировать нечто небывалое, делать то, чего не делал прежде никто из миллионов.
Неудивительно, что одни сосредоточились на создании безупречных кадров, порой привлекая к этой работе и художников, и даже пластических хирургов, готовых изменить лицо для нужд съемки. Другие же, вооружившись смартфонами, гоняются за знаменитостями, за экзотической или экстремальной обстановкой для своих фотографий. В 2014 году параллельно зимней Олимпиаде в Сочи прошла целая «селфи-олимпиада» по съемкам в самых необычных обстоятельствах. За несколько лет конкуренция селфи-мейкеров набрала такие обороты, что, кажется, здесь осталось место лишь для «профессионалов».
В 2018 году известный авторитетный журнал Wired провозгласил: «Селфи, каким мы его знаем, мертво». В самом деле, аналитический сервис Google Trends, отслеживающий, как часто то или иное слово фигурирует в поисковых запросах в Сети, уже несколько лет показывает, что слово selfie появляется все реже. Однако настоящих причин хоронить явление пока нет: скорее всего, селфи останется с нами еще надолго.
Диагноз — «селфистит»
Тяга к окситоцину глубоко «зашита» в наш мозг. Этот гормон укрепляет социальные связи и с близкими, и в больших коллективах, вызывая прилив позитивных эмоций. Окситоцин смягчает многие эффекты стрессов и в наше беспокойное время становится особенно притягателен. Благодаря ему возникает и непреодолимое желание общаться в социальных сетях, обмениваться фотографиями, получать новые и новые «лайки».
Подавить тягу заглянуть в ленты своих социальных сетей оказывается даже труднее, чем избавиться от желания закурить
Не имея достаточно свободного времени и сил для того, чтобы получать гормон от реального взаимодействия с окружающими, люди устремляются за более простыми, быстрыми источниками гормона.
При этом исследования показывают: люди, постоянно размещающие селфи в социальных сетях, чаще остальных переживают проблемы в реальных отношениях со «второй половиной». Нельзя сказать, что именно означает такая корреляция: возможно, что селфи провоцируют конфликты в паре, но, вероятно, и то, что как раз сложности в отношениях стимулируют желание вывесить селфи и получить нечто вроде поддержки и внимания. Если не гнаться за новыми подписчиками, то выложить автопортрет — задача совсем несложная, а «окситоциновую прибыль» это приносит почти моментально.
От отправки снимка в интернет до получения одобрения проходят минуты, но не часы и дни, как при настоящем общении с живым человеком. К этому слишком легко привыкнуть, недаром, по данным одного исследования, подавить тягу заглянуть в ленты своих социальных сетей оказывается даже труднее, чем избавиться от желания закурить.
Фактически речь идет о мощном «наркотике», выработку которого можно запустить прямо в организме и почти без усилий. Трудно представить, чтобы кто-либо отказался от такого удовольствия по собственной воле. Некоторые медики предлагают называть это состояние «селфиститом», хотя болезнью оно, конечно, не признано. По крайней мере пока.
Трудно представить, чтобы кто-либо отказался от такого удовольствия по собственной воле. Некоторые медики предлагают называть это состояние «селфиститом», хотя болезнью оно, конечно, не признано. По крайней мере пока.
Фото: OLIVIA MUUS / EXCLUISVEPIX / EAST NEWS (X6)
Материал опубликован в журнале «Вокруг света» № 6, июнь 2019, частично обновлен в июне 2023
Александр Березин
Теги
- мода
- искусство
Как использовать событие JavaScript onClick: пошаговое руководство
Даниэль Эллис
Обновлено:
Опубликовано:
Если вы когда-либо использовали форму на веб-сайте, скорее всего, вы взаимодействовали с JavaScript. Это технология, благодаря которой работают такие вещи, как кнопки и раскрывающиеся списки. Но что это такое и как это работает?
Но что это такое и как это работает?
В этом посте мы рассмотрим событие onClick в JavaScript. Мы начнем с объяснения, что это такое, а затем покажем вам, как его использовать самостоятельно. Прочитав этот пост, вы сможете добавлять интерактивные элементы на свои веб-сайты с помощью JavaScript.
Что такое событие JavaScript onClick?
JavaScript — это язык программирования, который можно использовать для добавления интерактивности на веб-сайты. Событие onClick является одним из наиболее часто используемых событий в JavaScript. Это происходит при нажатии на элемент.
Например, у вас есть кнопка на вашем веб-сайте. Когда пользователь нажимает эту кнопку, вы можете использовать событие onClick, чтобы что-то сделать. Возможно, вы хотите отобразить сообщение или перенаправить пользователя на другую страницу. В любом случае это возможно благодаря событию onClick.
Чтобы использовать событие onClick , вы должны добавить код на свой веб-сайт. Не беспокойтесь, если вы никогда раньше не занимались программированием — мы проведем вас шаг за шагом.
Как использовать событие onClick?
Сначала необходимо выбрать элемент, к которому вы хотите добавить событие onClick. В нашем примере с кнопкой мы будем использовать элемент
Затем добавьте атрибут к вашему элементу. Этот атрибут называется onClick. Значение этого атрибута — это код, который вы хотите запускать при щелчке элемента.
Вот как будет выглядеть наш код с добавленным событием onClick:
Когда пользователь нажмет эту кнопку, он увидит всплывающее окно с предупреждением «Привет, мир!» Вы можете изменить сообщение на что угодно.
Вы также не ограничены только отображением сообщения. Вы также можете использовать событие onClick для запуска другого кода javascript. Например, вы можете перенаправить пользователя на другую страницу, используя следующий код:
При нажатии этой кнопки пользователь перенаправляется на www.example. com.
com.
Как видите, событие onClick — это мощный способ добавить интерактивности на ваш сайт. Есть бесконечные возможности для того, что вы можете сделать с ним!
Пример JavaScript-события onClick
Теперь, когда мы рассмотрели основы события onClick, давайте рассмотрим пример.
В этом примере мы создадим кнопку, при нажатии на которую будет меняться цвет текста на странице. Для этого нам понадобятся две вещи:
Событие onClick
Функция javascript document.getElementById()
Событие onClick будет использоваться для запуска функции при нажатии кнопки. Функция document.getElementById() будет использоваться для получения элемента на странице, чтобы мы могли изменить его стиль.
Вот как будет выглядеть наш код:
См. Pen Untitled от HubSpot (@hubspot) на CodePen.
Давайте разберем это по частям.
Во-первых, у нас есть кнопка:
К этой кнопке добавлено событие onClick. Значением события onClick является функция changeColor(). Это означает, что при нажатии кнопки функция changeColor() будет запускаться при нажатии кнопки.
Далее у нас есть код JavaScript:
Это код, который будет выполняться при нажатии нашей кнопки. Во-первых, мы создаем функцию с именем changeColor(). Эта функция не принимает никаких аргументов.
Внутри нашей функции changeColor() мы используем функцию document.getElementById() для получения элемента на странице. В этом случае мы получаем элемент с идентификатором «myText».
Когда у нас есть элемент, мы можем изменить его стиль. В этом примере мы меняем свойство цвета на красный. Это сделает текст красным.
Наконец, у нас есть элемент:
Это какой-то текст.
Это простой элемент абзаца. Единственное отличие этого элемента в том, что он имеет атрибут id. Документ будет использовать эту функцию id attribute.getElementById() для поиска элемента на странице.
И все! Когда вы запустите этот код, вы должны увидеть кнопку и текст на странице. При нажатии кнопки текст должен стать красным.
Последние советы по использованию JavaScript для событий onClick
Вот несколько советов по использованию событий onClick:
Убедитесь, что ваш код действителен. Неверный код может вызвать проблемы с вашим сайтом. Используйте такой инструмент, как JSLint, чтобы проверить свой код на наличие ошибок.
Протестируйте свой код в разных браузерах. Разные браузеры могут интерпретировать код по-разному. Убедитесь, что ваш код работает так, как вы хотите, во всех основных браузерах.
Не злоупотребляйте событием onClick. Если вы используете его слишком часто, ваш сайт может стать перегруженным и запутанным для ваших пользователей.
 Используйте его экономно и только тогда, когда это имеет смысл.
Используйте его экономно и только тогда, когда это имеет смысл.
Это все, что нужно знать о событии onClick. Теперь вы можете начать использовать его на своем собственном веб-сайте.
Темы: Javascript
Не забудьте поделиться этим постом!
Связанные статьи
Как использовать JavaScript Enums для более простого управления кодом
30 мая 2023 г.
hubspot.com/website/disable-javascript-chrome»>Как бороться с повторяющимся кодом в JavaScript с помощью циклов While
29 мая 2023 г.
hubspot.com/website/javascript-trim»>Как добавлять элементы в массивы JavaScript с помощью метода unshift()
29 мая 2023 г.
hubspot.com/website/javascript-functions-methods»>Ключевые слова и операторы JavaScript: 11 определений + примеры
10 мая 2023 г.
hubspot.com/website/javascript-string-methods»>Методы массива JavaScript: 15 определений, примеров и способов их использования
09 мая 2023 г.
hubspot.com/website/javascript-interview-questions»>
Почему отключение JavaScript в Chrome может быть лучшим решением сегодня
30 мая 2023 г.
Обрежьте свой путь к лучшему коду JavaScript: руководство по обрезке JavaScript
29 мая 2023 г.
41 встроенный метод JavaScript: определения + примеры
11 мая 2023 г.
14 строковых методов JavaScript и как их использовать
10 мая 2023 г.
Освоение вашего интервью по JavaScript: главные вопросы и ответы на 2023 год
19 апр. 2023 г.
модальный · Bootstrap
Используйте модальный плагин Bootstrap JavaScript, чтобы добавить на свой сайт диалоги для лайтбоксов, пользовательских уведомлений или полностью настраиваемого контента.
Как это работает
Прежде чем приступить к работе с модальным компонентом Bootstrap, обязательно прочитайте следующее, так как параметры нашего меню недавно изменились.
- Модальные окна создаются с использованием HTML, CSS и JavaScript. Они расположены поверх всего остального в документе и удаляют прокрутку из

- Щелчок по модальному фону автоматически закроет модальное окно.
- Bootstrap одновременно поддерживает только одно модальное окно. Вложенные модальные окна не поддерживаются, так как мы считаем их неудобными для пользователей. Модальные окна
- используют
position: fixed, что иногда может быть немного специфичным в отношении его рендеринга. По возможности размещайте свой модальный HTML на верхнем уровне, чтобы избежать возможных помех от других элементов. Скорее всего, вы столкнетесь с проблемами при вложении.modalв другой фиксированный элемент. - Еще раз, из-за позиции
: исправлено, есть некоторые предостережения при использовании модальных окон на мобильных устройствах. Для получения подробной информации см. нашу документацию по поддержке браузера. - Из-за того, как HTML5 определяет свою семантику, HTML-атрибут
autofocusне действует в модальных окнах Bootstrap. Чтобы добиться того же эффекта, используйте собственный код JavaScript: .

$('#myModal').on('show.bs.modal', функция () {
$('#myInput').триггер('фокус')
}) Продолжайте читать для ознакомления с демонстрационными примерами и рекомендациями по использованию.
Примеры
Модальные компоненты
Ниже приведен пример статического режима (имеется в виду его позиция и дисплей был переопределен). Включены модальный заголовок, модальное тело (требуется для заполнения ) и модальный нижний колонтитул (необязательно). Мы просим вас включать модальные заголовки с действиями закрытия, когда это возможно, или предоставлять другое явное действие закрытия.
Здесь находится модальный основной текст.
<дел><дел> <дел><дел>Модальное название
Здесь находится модальный основной текст.





 Используйте его экономно и только тогда, когда это имеет смысл.
Используйте его экономно и только тогда, когда это имеет смысл.

 Попробуйте демо ниже, чтобы увидеть, что мы имеем в виду.
Попробуйте демо ниже, чтобы увидеть, что мы имеем в виду. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос.
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос. Когда модальные окна закрыты, любые всплывающие подсказки и всплывающие окна также автоматически закрываются.
Когда модальные окна закрыты, любые всплывающие подсказки и всплывающие окна также автоматически закрываются.

 on('show.bs.modal', функция (событие) {
var button = $(event.relatedTarget) // Кнопка, активировавшая модальное окно
var Receiver = button.data('whatever') // Извлечение информации из атрибутов data-*
// При необходимости здесь можно инициировать AJAX-запрос (а затем выполнить обновление в обратном вызове).
// Обновить содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
переменная модальная = $(это)
modal.find('.modal-title').text('Новое сообщение для ' + получателя)
modal.find('.modal-body input').val(получатель)
})
on('show.bs.modal', функция (событие) {
var button = $(event.relatedTarget) // Кнопка, активировавшая модальное окно
var Receiver = button.data('whatever') // Извлечение информации из атрибутов data-*
// При необходимости здесь можно инициировать AJAX-запрос (а затем выполнить обновление в обратном вызове).
// Обновить содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
переменная модальная = $(это)
modal.find('.modal-title').text('Новое сообщение для ' + получателя)
modal.find('.modal-body input').val(получатель)
})  modal('handleUpdate')
modal('handleUpdate') 


 modal('скрыть')
modal('скрыть') 