Как подготовить макет в CorelDRAW
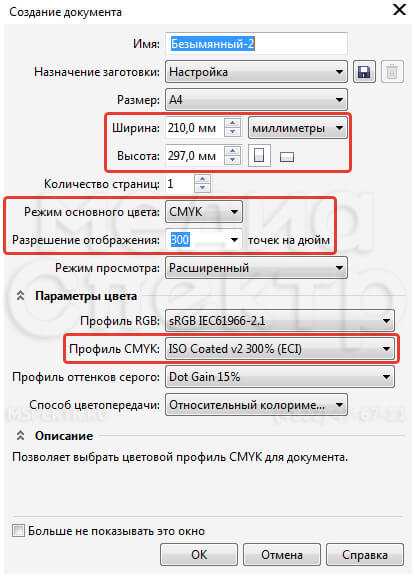
При создании файла в CorelDRAW выставляйте размер страницы, который соответствует конечному (обрезному) формату. Т.е. если вы создаете документ формата А4, то должны создать файл размером 210х297 мм. Создавайте документ в режиме CMYK, используйте наш цветовой профиль ISO Coated v2 300% (ECI)

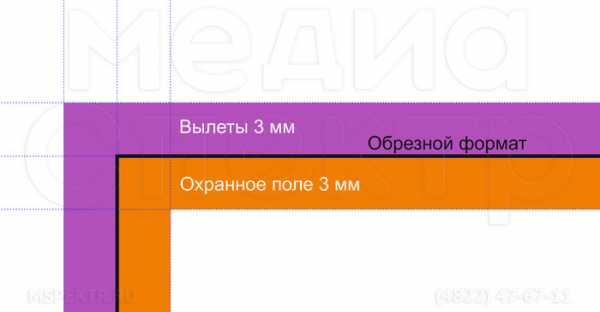
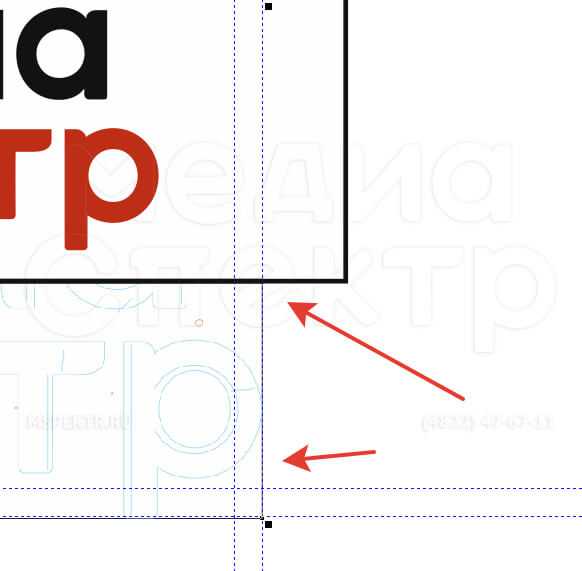
При использовании фона (заливки или растрового изображения) и иных элементов, которые расположены в край формата, должны быть сделаны «вылеты», то есть все эти элементы должны выходить за обрезной формат не менее чем на 3 мм.

Все важные элементы макета: логотипы, текст, линии оформления и т.д., должны быть расположены на расстоянии не менее чем в 3 мм от обрезного формата (охранное поле).

Растровые изображения должны иметь:
- разрешение для CMYK 300dpi
- для Grayscale 600dpi
- для Monochrome 1200dpi
Использование слишком сложных векторных объектов (объектов, содержащих большое количество опорных точек) не рекомендуется.
Использование заливки с суммарным количеством краски меньше 20% — не допустимо!
Рабочее пространство Corel по умолчанию прозрачное, поэтому то пространство изделия, которое должно остаться белым (без заливки) в макете необходимо обозначить белым фоном (фигурой с белой заливкой).

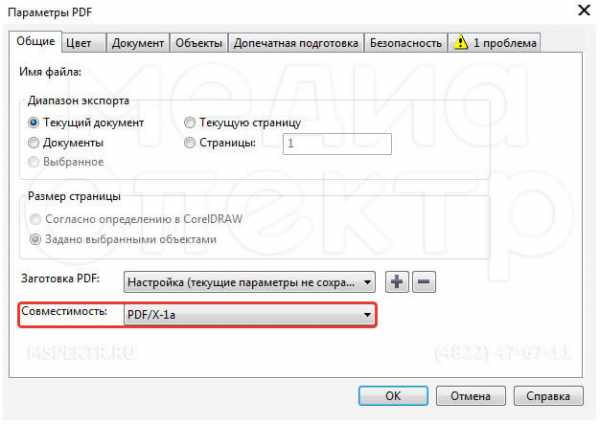
При экспорте файла в PDF обратите внимание на вкладку «Общее», важный момент что бы там была совместимость с PDF/X-1а.
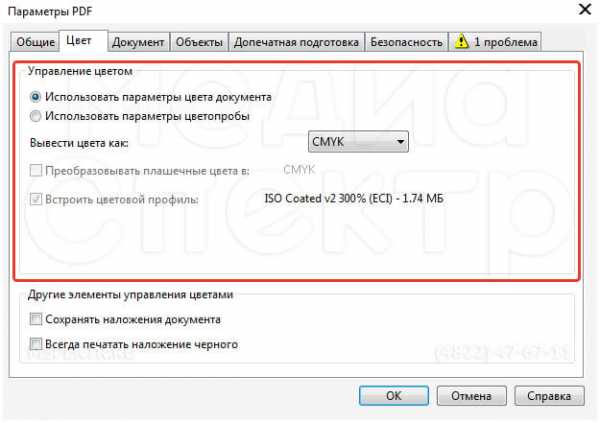
Во вкладке «Цвет» проверьте, что у вас выбран верный режим и цветовой профиль (CMYK/ ISO Coated v2 300% (ECI) – 1.74 МБ).
Если у вас есть сложные объекты и заливки (тени, линзы, прозрачности, пост-скрипт заливки, текстурные заливки, Power Clip, сетчатый градиент (Gradient Mesh)), то во вкладке «Объекты» поставьте галочку в пункте «Отображать сложные заливки как изображения».
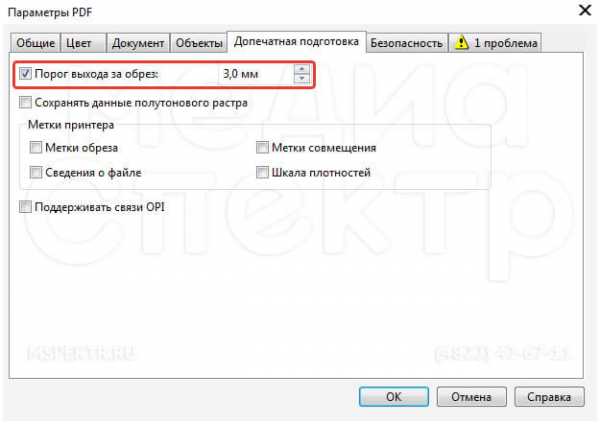
Во вкладке допечатная подготовка поставьте галочку у пункта «Порог выхода за обрез» и в окне рядом поставьте размер вылетов не менее 3-х мм.
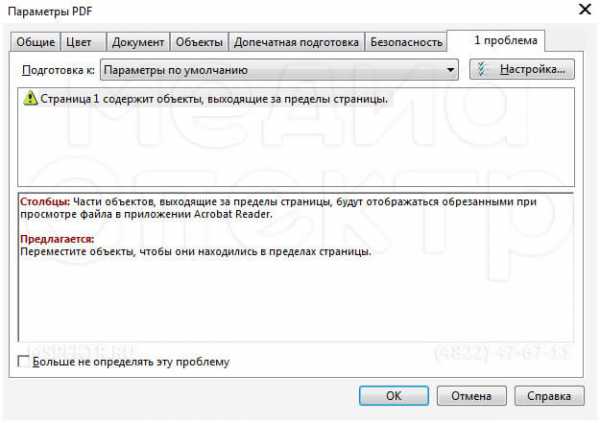
Если у вас есть проблемы или ошибки, вы можете их увидеть в последней вкладке.
При сохранении таким способом мы не гарантируем, что при печати не возникнет проблем с макетом. Для большей уверенности самостоятельно растрируйте все сложные объекты и заливки,
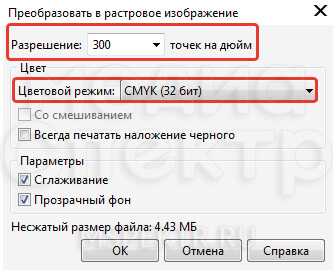
Вы можете открыть вкладку «Растровые изображения» и выбрать пункт «Преобразовать в растровое изображение»
А затем выставить нужное вам значение в открывшимся окне.
преобразуйте все шрифты в кривые
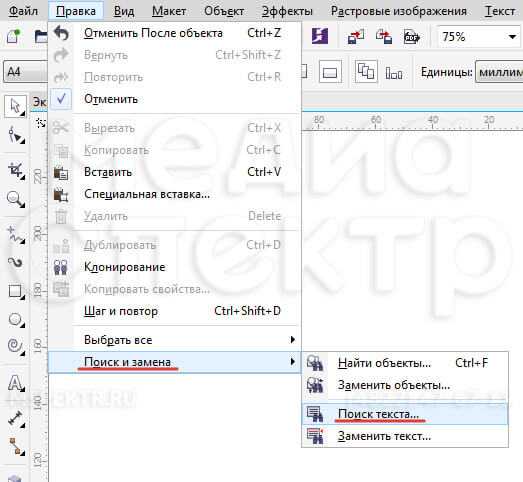
Что бы не выискивать все нужные вам текста, откройте вкладку «Правка», пункт «Поиск и замена», подпункт «Поиск текста»

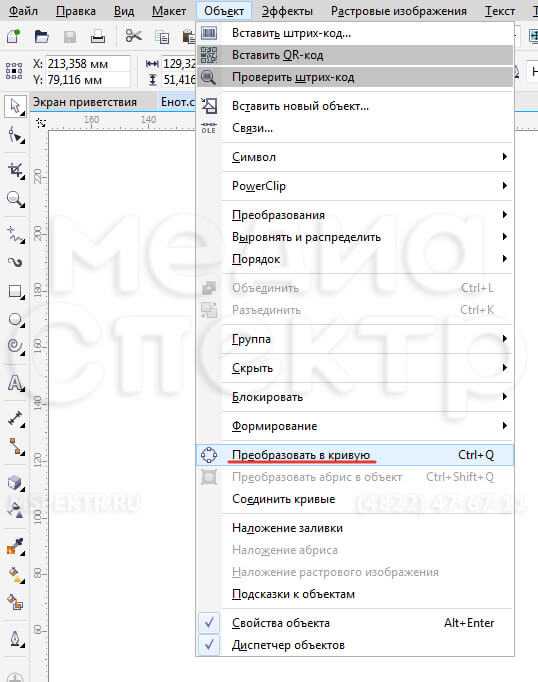
Когда все шрифты выделены, перейдите на вкладку «Объект», пункт «Преобразовать в кривую» или сочетание клавиш Ctr+Q

и проверьте, что бы все встроенные изображения были правильного цветового режима.
После того как вы сделали макет, не забудьте сохранить превью и сделать мокап для демонстрации результатов заказчику.
mspektr.ru
Подготовка макета в Corel Draw для типографии
Что нужно, чтобы напечатать листовки?
Кто-то скажет: «Хороший дизайн, концепция и содержание». И будет прав.
Кто-то скажет: «Найти типографию, где напечатают качественно и в срок». И тоже будет прав.

Когда у нас есть дизайн и типография, то нужно подготовить макет. Чтобы после печати получить искомый результат в идеале запросить в типографии требования к подготовке файла, особенно если речь идет о печати сложной продукции (конгрев, печать Pantone, тиснение, вырубка и прочие полиграфические изыски).
Но, если нам нужны обычные листовки, визитки или буклеты, то достаточно следовать простым, но важным правилам подготовки макета.
- Соответствие размера
Формат изделия в макете и формат изделия, которое вы хотите получить должны соответствовать друг другу. Т.е. если нужны листовки А5, то мы не отправляем на печать файл формата А1 (его обязательно нужно масштабировать до размеров А5).
Где посмотреть?
Информация о формате в Corel Draw находится в верхнем левом углу на панели инструментов.
- Вылеты и поля для обреза
Вылеты — дополнительное пространство цветовых элементов макета на 3-5 мм за край изделия, чтобы линия реза, даже в случае сильной погрешности, шла через закрашенную область.

- Вылеты (припуски к обрезному формату) обязательны, когда часть изображения уходит под обрез (линия реза проходит по картинке).
- Вылеты для листовок, флаеров, визиток должны составлять 2 мм.
- Вылеты для буклетов, каталогов, журналов – 3 мм.
- При отсутствии вылетов после резки по краям продукции могут быть белые поля разных размеров.
- Расстояние от значимых элементов макета (слова, номера телефонов, линии и пр.) до линии реза должно быть не менее 2 мм, иначе элементы могут «зарезаться».
Как сделать?
Кликаем в Corel Draw по вкладке Макет, выбираем Параметры страницы.
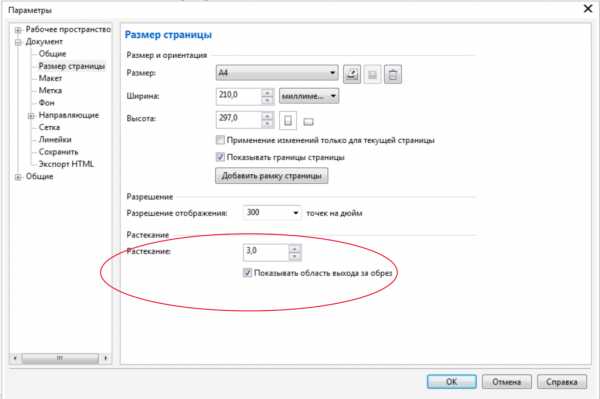
В пункте Растекание (это и есть название вылетов под обрез в русифицированной версии Corel Draw) указываем наличие вылетов под обрез, мы указываем величину 3 мм и также ставим галочку в пункте

Вылеты в макете будут выделены пунктирной линией.
- Цветовая модель файла для печати CMYK
При подготовке макета всегда выставляется цветовая модель CMYK, так как печатная машина выводит краски именно в этой цветовой модели, если в макете прописана цветовая модель RGB, то при печати можно получить менее яркие цвета.
Переведите все элементы из RGB в CMYK. Вы увидите изменения цветов макета и получите более ясное представление о том, как макет будет выглядеть на печати.
Цветовая модель RGB — для монитора, цветовая модель CMYK — для печати.
- Разрешение изображения для печати
Для печати подходят изображения с разрешением только 220-300 dpi в масштабе 1:1. Низкое разрешение приводит к потере качества изображения.
- Перевести шрифты в кривые
Как сделать?
Перевод шрифта в кривые можно сделать с помощью команды Ctrl+Q или вызвать меню правой кнопкой мыши и выбрать Преобразовать текст в кривую.
Сомневаетесь в правильности подготовки файла? При оформлении заказа на Смартпринт.рф вы можете отправить макет на проверку специалисту допечатной подготовки.
Похожие статьи:
Елизавета Колесникова
Маркетологblog.smartyprint.ru
Создание макета страницы в CorelDRAW X5
Создание макета страницы в CorelDRAW X5
В «CorelDRAW» можно указать параметры размера, ориентации, а также стиля макета страницы
Можно также выбирать параметры размера страницы и ориентации, соответствующие стандартным параметрам бумаги для печати, например, таким как формат бумаги A4.
Для настроек размера и ориентации страницы, раскройте меню «Макет» и выберете команду «Параметры страницы».
Откроется окно «Параметры» с открытой категорией «Размер страницы».
Здесь параметры разделены на три группы: размер страницы, разрешение и растекание.
В разделе «размер страницы» вы можете выбрать двумя способами: выбрав готовый размер либо указав свой. Для того чтобы выбрать готовый размер страницы, раскройте список «Размер» и выберете одну из предустановок. По умолчанию страницы будут создаваться размером, равным листу бумаги формата A4. Вы можете выбрать любой другой размер из списка.
Также вы можете выбрать размер самостоятельно, для этого сначала необходимо выбрать единицу измерения. По умолчанию установлены миллиметры, вы можете выбрать любую другую из списка. В полях «ширина» и «высота» укажите значения, которые будут определять размер страницы.
Изменить ориентацию страницы можно с помощью кнопок «Альбомная» и «Книжная», которые расположены рядом с полем «Высота». В таком случае значения полей «ширина» и «высота» будут меняться местами.
Включить или отключить отображение границы страницы можно с помощью параметра «Показать границы страницы».
Для добавления рамки, нажмите соответствующую кнопку «Добавить рамку страницы».
Для страницы можно определить разрешение. Для этого выберите разрешение из списка «Разрешение отображения».
Можно установить порог выхода за обрез. Для этого установите флажок «Показывать область выхода за обрез» и введите значение в поле «Выход за обрез».
Таким образом, можно настроить параметры страницы, установив размер, ориентацию и разрешение страницы.
Также вы можете выбрать макет страницы. Для этого в окне «Параметры» слева выберете категорию «Макет».
Выбрать макет можно из соответствующего списка. Каждый макет сопровождается кратким описанием и иллюстрацией.
В окне отобразится также размер страницы в зависимости от выбранного макета.
Таким образом, с помощью макета можно выбрать такое строение страниц, которое позволит создавать вам книги или брошюры.
www.teachvideo.ru
Создание шаблона страницы в CorelDRAW X7
В CorelDRAW также как и в других многостраничных редакторах присутствует возможность создавать шаблон страницы. Шаблоны страниц (или мастер страницы) предназначены для создания группы элементов повторяющихся на каждой странице. Мастер страницы значительно облегчает работу, вам не нужно копировать фон, колонтитулы и проставлять номера страниц в CorelDRAW можно сделать все это автоматически. Причем для четных и нечетных страниц можно создавать разные шаблоны.
Для начала нужно открыть «Диспетчер объектов» Окно/Окна настройки/Диспетчер объектов…
В нижней части «Диспетчера объектов» есть кнопки создания шаблона страницы для четных и нечетных страниц.
Нажмите правой кнопкой мыши по новому слою и выберите свойства. В этом окне можно выбрать тип слоя: для всех, для нечетных, для четных.
Теперь добавьте нумерацию страниц. Макет/Вставить номер страницы/На активном слое… Вы можете изменить размер шрифта, цвет и нарисовать остальные элементы дизайна, которые будут повторятся на каждой странице.
Подобную последовательность действий повторите и для четных страниц если хотите чтобы четные и нечетные страницы были разными. Когда шаблоны созданы, для удобства заблокируйте их, чтобы при наполнении страницы материалом слой-шаблон случайно не сдвинулся.
В следующем видео показано как поэтапно создаются шаблоны страниц в CorelDRAW X7:
(Visited 4 105 times, 1 visits today)
expert-polygraphy.com
Как сделать визитки в CorelDraw

ColrelDraw – это редактор векторной графики, который получил большую популярность в рекламном бизнесе. Как правило в этом графическом редакторе создаются различные брошюры, рекламные листовки, плакаты и многое другое.
Также CorelDraw можно использовать и для создания визитных карточек, причем сделать их можно как на основе имеющихся специальных шаблонов, так и «с нуля». А как это сделать рассмотрим в этой статье.
Скачать последнюю версию CorelDraw
Итак, начнем с установки программы.
Установка CorelDraw

Установить этот редактор графики не составит труда. Для этого необходимо скачать установщик с официального сайта и запустить его. Далее установка выполнится в автоматическом режиме.

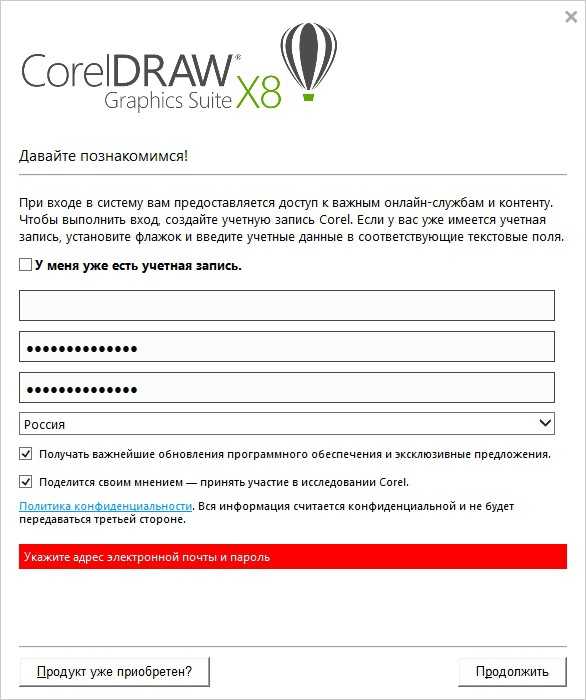
После того, как программа полностью установиться от вас потребуется регистрация. Если учетная запись уже есть, то достаточно будет лишь авторизоваться.
Если учетных данных еще нет, тогда заполняем поля формы и жмем «Продолжить».
Создание визитных карточек с помощью шаблона
Итак, программа установлена, а значит можно приступать к работе.
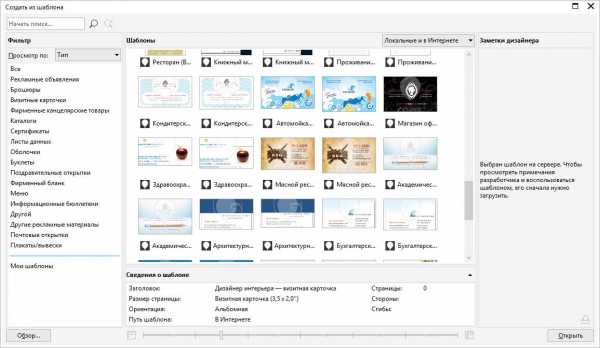
Запустив редактор, мы сразу попадаем в окно приветствия, откуда и начинается работа. На выбор предлагается либо выбрать уже готовый шаблон, либо создать пустой проект.

Для того, чтобы было проще делать визитку, воспользуемся уже готовыми шаблонами. Для этого выберем команду «Создать из шаблона» и в разделе «Визитные карточки» выберем подходящий вариант.
Далее остается только заполнить текстовые поля.
Однако, возможность создавать проекты из шаблона доступна только для пользователей полной версией программы. Для тех, кто использует пробную версию придется сделать макет визитки самому.
Создание визитной карточки «с нуля»

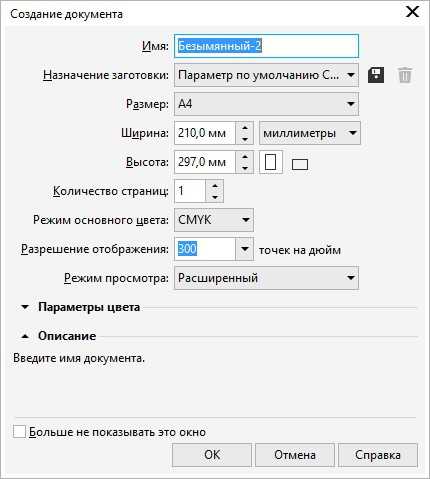
Запустив программу, выбираем команду «Создать» и задаем параметры листа. Здесь можно оставить значения по умолчанию, поскольку на одном листе А4 мы сможем разместить сразу несколько визиток.
Теперь создаем прямоугольник с размерами 90х50 мм. Это будет наша будущая карточка
Далее, увеличиваем масштаб, чтобы было удобно работать.
Затем необходимо определиться со структурой карточки.
Для демонстрации возможностей, давайте создадим визитку, для которой установим в качестве фона какое-нибудь изображение. А также разместим на ней контактную информацию.
Изменение фона карточки
Начнем с фона. Для этого выделим наш прямоугольник и нажмем правую кнопку мышки. В меню выбираем пункт «Свойства», в результате мы получим доступ к дополнительным настройкам объекта.
Здесь выбираем команду «Заливка». Теперь мы можем выбрать фон для нашей визитки. Среди доступных вариантов есть обычная заливка, градиент, возможность выбора изображения, а также заливки текстурой и узором.
Для примера выберем «Заливка полноцветным узором». К сожалению, в пробной версии доступ к узорам сильно ограничен, поэтому, если вас не устроят доступные варианты, то можно воспользоваться заранее подготовленным изображением.
Работа с текстом

Теперь остается разместить на визитной карточке текст с контактной информацией.
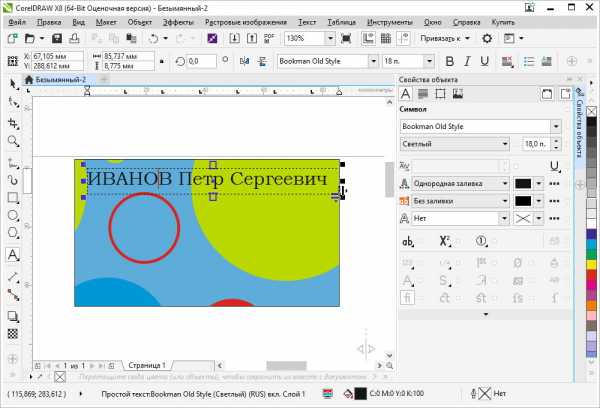
Для этого воспользуемся командой «Текст», которую можно найти на левой панели инструментов. Разместив область текста в нужном месте, введем необходимые данные. А далее можно изменить шрифт, стиль начертания, размер и прочее. Делается это, как и в большинстве текстовых редакторов. Выделяем нужный текст и после этого задаем необходимые параметры.
После того, как вся информация будет внесена, визитку можно скопировать и разместить несколько копий на одном листе. Теперь же остается только распечатать и вырезать.
Читайте также: программы для создания визитных карточек
Таким образом, с помощью простых действий можно создавать визитки в редакторе CorelDraw. При этом конечный результат будет напрямую зависеть от ваших навыков работы в этой программе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как сделать визитку в CorelDraw
Если вы абсолютно уверены в том, что создание визитки в CorelDraw является сложнейшим процессом, для осуществления которого необходимо иметь обширный запас технических знаний, тогда мы готовы констатировать факт вашего пребывания в невероятном заблуждении относительно этого творческого процесса. Ознакомьтесь с рекомендациями, как сделать визитку в CorelDraw, и вы сразу же поймёте, что никаких особых сложностей при совершении последовательных манипуляций нет.

Узнайте, как сделать визитку в CorelDraw
Достаточно только проявить внимательность, старание и творческую фантазию. Как же приятно будет не только иметь свою персональную визитку, но и с гордостью сообщать всем интересующимся, что эта визитка в Кореле была сделана лично вами.
Процесс создания
Если вы желаете ознакомиться с рекомендациями, как сделать визитку в Кореле, отбросьте в сторону все сомнения и последуйте практическим советам, которыми мы любезно поделимся с вами.
Прежде всего, определитесь, в какой программе вы желаете создавать визитку. Мы рекомендуем вам воспользоваться уникальными возможностями программы CorelDraw, которую большинство пользователей по праву считают мощнейшим инструментом, позволяющим совершенствовать изображения.
Предпочтительные размеры
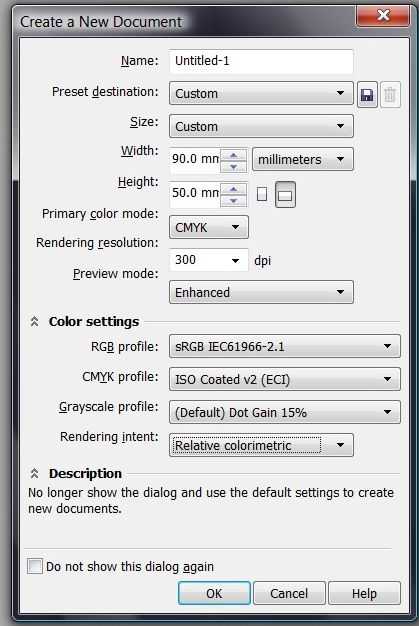
Откройте программу CorelDraw, перейдите в параметр меню «Файл». Там вы обнаружите строку «Создать», кликните по ней, а затем перейдите в «Настройки», в которых нужно будет указать:
- размер визитки;
- разрешение;
- профиль;
- цветовой режим.

Создавайте новый файл в программе File > New и разбирайте настройки
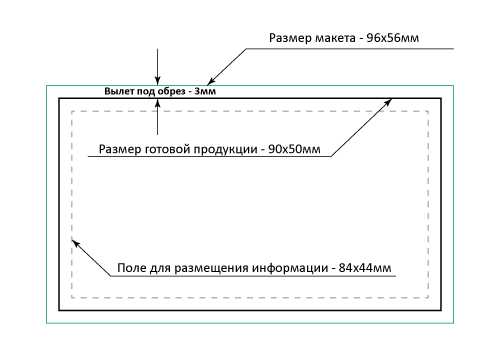
Деловая визитка сопровождается установленными размерами, поэтому лучше всего не проявлять в этом вопросе творчество, а согласиться с предлагаемыми параметрами. В частности, длина должна составлять 9 см, а ширина — 5 см.
Конечно, если вы всё-таки желаете уйти от стандартизации и сделать визитку, которая ни по каким параметрам не будет иметь аналогов, тогда в открывшемся окне настроек самостоятельно установите значения длины и ширины.
Очень важно предусмотреть один немаловажный момент, особенно если печать визиток будет осуществляться в типографии. Нож не может нарезать бумагу с миллиметровой точностью, поэтому линия разреза может смещаться как внутрь, так и за пределы вами определённого контура. Учитывая это обстоятельство, следует заполнять внутреннее пространство графическими объектами так, чтобы они не доходили до конца, а после них оставалось минимум 2 мм незаполненного пространства.
В связи с этим получается, что при создании визитки вам придётся выбрать длину, равную 94 мм, а ширину — 54 мм.

На самой визитке важные элементы нельзя располагать ближе чем на 2 мм к линии реза
Выбор дополнительных параметров
В программе CorelDraw автоматически создаются изображения с разрешением 300 dpi. Безусловно, имеется возможность корректировать этот параметр, но мы рекомендуем вам оставить этот параметр по умолчанию, без изменений. Он является приемлемым для создания визитных карточек.
Далее вам предстоит выбрать цветовой профиль. Если у вас имеется возможность предварительно связаться с типографией, в которой впоследствии будет осуществляться печать, тогда перезвоните к ним и узнайте, какому цветовому профилю следует отдать предпочтение.
Если же у вас такой возможности нет, тогда рекомендуем установить дефолтный профиль или ISO.
Алгоритм создания
Теперь, когда подготовительная работа позади, можно приступать к практическим действиям, изучив последовательность шагов, как сделать визитку в Корел дро.
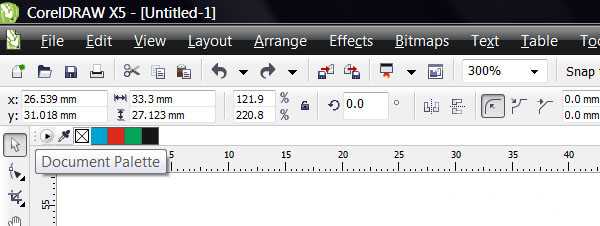
Главное окно Корел дро очень сильно напоминает окно Фотошопа. В нижней части располагается цветовая палитра, с левой стороны размещены все основные инструменты, а в верхней части — основная панель меню.

Цвета должны быть CMYK. Зайдите в Windows > Color Palettes > CMYK pallet
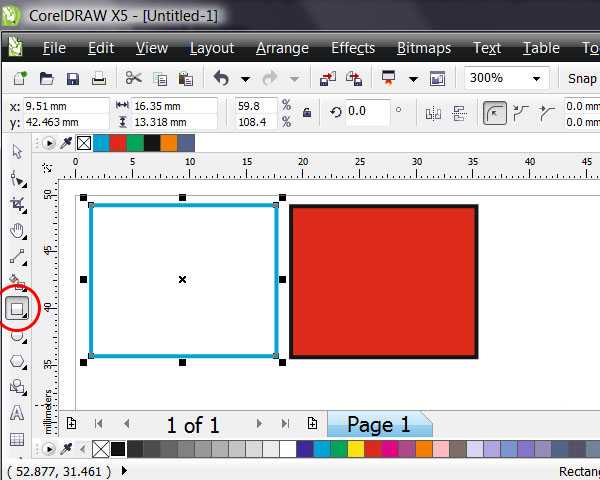
Шаг 1
Итак, воспользуйтесь инструментом «Rectangular Tool», при помощи которого нарисуйте квадрат. Теперь важно сделать чёрную окантовку визитки. Совершить такое изменение поможет «Pick Tool». Если кликнуть по нему правой клавишей мышки, он зальёт только окантовку, нам как раз это и нужно. Если же вы кликните левой клавишей мышки, зальётся весь нарисованный квадрат.

В верхней части программы можно заметить дополнительную палитру цветов, в ней цветов совсем мало либо вообще нет
При желании можно изменить толщину контура, но это не столь важно, поэтому такой шаг лучше всего пропустить.
Поскольку нарисованный квадрат является основой будущей нашей визитной карточки, следует к нему применить определённые нами ранее размеры, установив длину в 94 мм, а ширину в 54 мм. Установите полученный прямоугольник по центру.

Выделите квадрат инструментом Pick Tool. Клик по палитре цветов правой кнопки мыши зальет контур, клик левой кнопкой мыши зальет весь квадрат
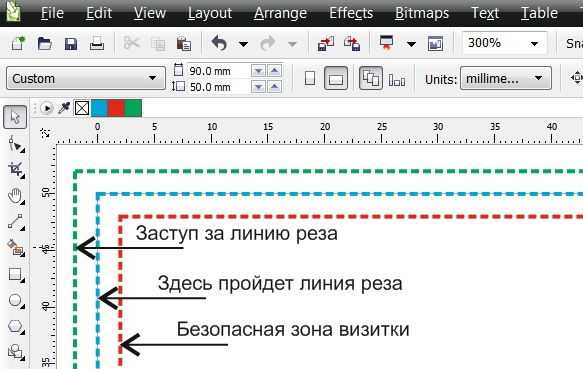
Прежде чем перейти к заполнению внутреннего пространства визитки, нарисуйте внутри созданного прямоугольника ещё один, но размеры которого будут 86 мм и 46 мм. Именно этот прямоугольник можно смело считать безопасной зоной, которая ни при каких обстоятельствах не попадёт под обрезку типографским ножом. Непосредственно в этой безопасной зоне должны располагаться все графические объекты.
Шаг 2
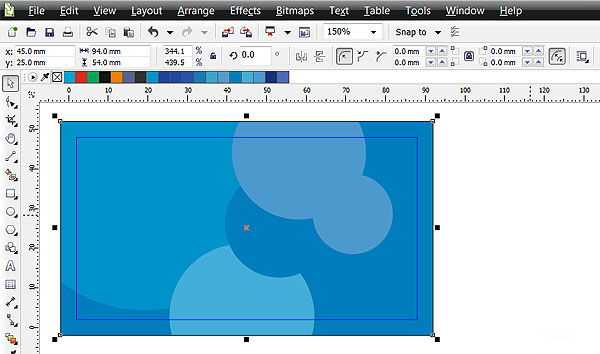
Теперь выберите геометрические фигуры и расположите их оригинальным способом внутри выделенной области. Профессионалы акцентируют внимание, что при создании визитки приветствуется минимализм, поэтому не рекомендуется чрезмерно заполнять карточку ненужными графическими объектами.

Просто выбирайте инструмент Ellipce Tool и расставьте в произвольном порядке окружности

Подберите цвета, размеры, композицию, или нарисуйте вообще что-то свое
Главным достоинством визитной карточки является её текстовая информация, которая предоставляет сведения о владельце, его контактах. Чтобы написать текст, следует воспользоваться инструментом «Text Tool». Когда текстовая информация написана, можно перейти к её усовершенствованию, подбирая шрифт, его размеры.

Выберите инструмент Text Tool из бокового меню инструментов и оформите текст
На этом в принципе процесс создания завершается, остаётся сохранить созданную визитку в том формате, в котором требует типография.
Нажимая на параметр «Сохранить», изображение сохранится в формате CDR. Некоторые типографии могут потребовать перевести текст в кривые. В этом случае сначала следует зайти в параметр «Arrange», а затем проследовать на строку «Convent to Curves».
Визитную карточку можно сохранить и в формате PDF. Для этого потребуется зайти в подпункт меню «Файл» и выбрать параметр «Publish to PDF».
Если вы желаете разобраться, как сделать двустороннюю визитку в CorelDraw, то алгоритм действий будет точно таким же. Чтобы после печати и нарезки визитных карточек изображения совпадали, важно выдерживать одинаковые параметры, прежде всего, применять одинаковые размеры.
При создании визиток пользователь может воспользоваться готовыми шаблонами, которые значительно упрощают выполнение всех задач, но при этом лишают человека возможности проявить своё творчество.
По этой причине каждый, кто нуждается в создании визиток, должен определиться, что для него находится в приоритете. Если важно быстро распечатать визитные карточки, тогда можно использовать готовые шаблоны, логотипы. Если же хочется всех удивить оригинальными визитками, тогда не поленитесь и создайте уникальную карточку, тем более что ничего сложного в этом процессе нет.
nastroyvse.ru
Как сделать визитку в Corel Draw
Создание документа.
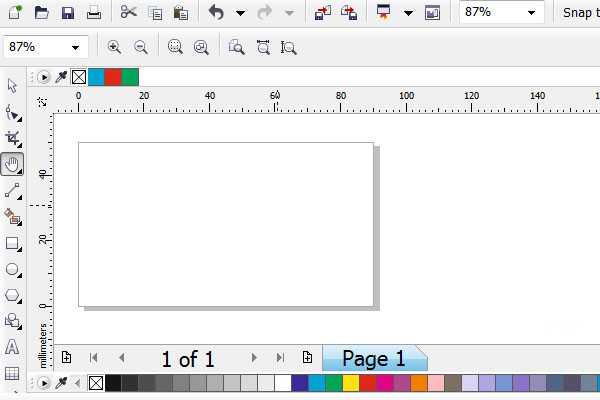
Начнём с создания документа. Тут ничего особенного. Создаём обычный документ, тут следует проследить чтобы правильно было задано цветовое пространство и единицы измерения. Для этого выбираем соответственно в разделе цветовой формат CMYK и А4 в разделе формат бумаги.
Я обозначаю габариты нашей визитки. Размеры стандартной визитки 90х50мм. У каждой типографии свои требования к макетам, но в любом случае если вы собираетесь печатать большой тираж то нам необходимо задать поля. Я добавляю к каждой стороне по 2мм и у нас получается формат размером 94х54мм.
Отлично теперь у нас не должно возникнуть проблем с полями. Главное теперь не забыть что 2мм с каждой стороны будут обрезаны. Т.е. нам не стоит располагать информацию близко к краям. Чтобы не забыть я расположу направляющие там где будет проходить линия среза. Так пока-что выглядит наш макет.
Добавляем информацию.
Теперь добавляем информацию. Текстовую информацию можно ввести с клавиатуры, а логотип или иллюстрации нужно импортировать.
Вводим нашу информацию. Для этого выбираем инструмент «Текст» и кликаем один раз по свободной рабочей области. Как работать с текстом я уже описывал в другой статье поэтому тут я думаю проблем возникнуть не должно. Делаем каждое выражение отдельным текстовым блоком для быстрого и удобного редактирования.
Теперь импортируем логотип. У меня он сохранён в формате *.eps, но подойдут и другие форматы: *.cdr, *.tif, *.jpg, *.psd, *.aiи многие другие. Что касается тифоф, джпегов, псдешников и других растровых форматов то они подойдут нам лишь в случае высокого исходного разрешения.
А конкретнее — разрешение должно быть не менее 300dpi. Тут следует быть внимательнее потому-что высокое разрешение так-же не гарантирует нам хорошее качество при печати.
Кроме того растровые изображения в основном имеют прямоугольный формат в отличии от векторного изображения, форма которого индивидуальна. Т.е. при использовании растрового изображения мы имеем дело с полями если предварительно не позаботились о них в программе фотошоп.
О том как обрезать изображение я писал ранее в статье как обрезать изображение в программе фотошоп. *.TIF, *.PSD, *.PNGподдерживают прозрачность, но для использования в полиграфии я рекомендую сохранять изображения в формате *.TIF. Это один из самых громоздких форматов, но он при этом наиболее удобен, потому-что сохраняет максимальное количество информации об используемых цветах. Кроме того он хорошо сжимается при помощи обычных архиваторов.
Дизайн.
На что стоит обратить внимание во время разработки дизайна для визитки.
Цвета.
Двух-трёх цветов вполне хватит, если ваш фирменный стиль не предусматривает большее количество. Лучше выбирать два контрастных цвета, которые будут гармонично разбавлять друг друга.
Выравнивание.
Лучшим вариантом будет выравнивание всей информации по правому или левому краю. Я не рекомендую выравнивать информацию по центру т.к. текст хуже читается и визитка часто проигрывает в дизайне в этом случае. Конечно это моё личное мнение, с которым вы можете не согласиться, но у меня есть некоторый опыт в этой области.
Смотрите пример на рисунке.
Подбор шрифта.
Основная ошибка при размещении и подборе шрифта это выбор акцидентных плохо читаемых или рукописных шрифтов. Стоит уделить больше внимания подбору шрифтов. Если вы не уверены в том какой шрифт вы хотите видеть то лучше возьмите один из стандартных в коллекции виндоус, это может быть Arial, Times New Roman, Tahoma, Verdanaи т.д.
Конечно будет лучше если вы подберёте для себя одну из хороших дизайнерских гарнитур. Подборку хороших кириллических шрифтов я уже размещал в статье «60 бесплатных кириллических шрифтов с характером». Посмотрите внимательнее, там вы обязательно найдёте что-то интересное.
В своём варианте я использовал шрифт Bender.
Размер кегля.
Крупный текст портит макет гораздо больше чем мелкий. Если ваша аудитория не 60-ти летние бабушки, то не стоит ставить кегль шрифта крупнее 10-12 пунктов. Я бы рекомендовал 7-8 пунктов. Посмотрите на мой вариант визитки. Я использовал для надписи «графический дизайнер» и информации в контактах кегль в 6 пунктов, а для «Савин Александр» 7 пунктов.
Рис_5.
Электронный адрес и телефон.
Электронный адрес можно писать отсекая при этом «http\\:» и «www». Не будьте занудами. Все понимают что такое адрес в интернете. Если уж вам охота как-то обозначить адрес то можно подобрать или нарисовать иконку в виде какого-нибудь схематического глобуса как у меня в примере.
Телефон я обычно тоже стараюсь обозначить иконкой в виде приподнятой телефонной трубки или что-то вроде этого.
Подбор бумаги.
Когда я отправляю визитки в печать менеджер который со мной работает обычно спрашивает какую бумагу использовать. В основном мне достаточно сказать:- «обычную». Под обычной я подразумеваю бумагу плотностью 220-250г/м2. Обычно этого хватает. Визитка получается довольно плотной и в меру жёсткой. Если вы хотите поплотнее, да пожёстче то можете попросить бумагу плотностью 300г/м2, хотя стоить это будет скорее всего немного дороже.
Также можно выбрать особую дизайнерскую бумагу со специфической фактурой. Такая бумага более приятна на ощупь т.к. имеет неровности и выглядит она дороже.
Горизонтальная и вертикальная визитка.
Горизонтальный вариант это более классический способ, но тем не менее если вы хотите привлечь внимание то стоит рассмотреть и вертикальный вариант размещения. К тому же он будет более удобен если у вас на визитке большое количество информации.
Прилагаю варианты вертикальной и горизонтальной визитки.
Рис_7.
Двусторонняя визитка.
Если нам нужна двустороння визитка, то мы создаём вторую сторону в этом же файле. Я обычно подписываю макеты сверху: «лицо» и «оборот» чтобы избежать недоразумений хотя по большому счёту это просто профессиональная привычка и возможно это не так важно для визиток. Я это делаю для того чтобы мне не напечатали две разных визитки, но если вы указали что визитка двусторонняя в электронном письме или по телефону, то можете не указывать это в файле.
Я не рекомендую использовать двусторонние визитки, но тем не менее случаи бывают разные и если вам нужна двусторонняя визитка то приготовьтесь заплатить в два раза больше за изготовление.
Визитка это такая вещь взяв в руки которую человек должен получить всю имеющуюся на ней информацию разом. Если её приходится вертеть, для того чтобы что-то найти, то она уже не такая ясная и доступная, какой должна быть и это большой минус. Это лично моё мнение и я могу ошибаться. К тому же всегда есть место для исключений, но с ними я нечасто сталкивался.
Подготовка визитки для отправки в типографию.
Подготовка макета к печати заслуживает отдельной статьи. Постараюсь кратко осветить лишь основные моменты подготовки к печати.
В первую очередь смотрим на шрифты. Нам нужно преобразовать их в кривые. Ещё раз проверим грамматику. Если ошибок нет то выделяем весь текстовый блок и жмём Ctrl + Q (следите чтобы во время выделения текста, случайно не выделилось какое-либо растровое изображение, потому-что в этом случае наш текст не преобразуется в кривую).
Далее обращаем наше внимание на растровые изображения если они имеются в файле. Конечно лучше бы их не было. Желательно работать только с векторными объектами т.к. это поможет нам избежать «сюрпризов» при печати.
Но если уж у нас присутствуют растровые изображения в макете, то стоит обратить внимание на цветовой формат и разрешение. Для этого выделяем наше изображение щёлкнув по нему один раз и смотрим на панель внизу слева. Тут мы видим всю интересующую нас информацию.
Если указанное разрешение меньше 300 dpi, то нам стоит либо заменить изображение на более качественное, либо отрисовать его при помощи инструментов программы корел дроу.
В том случае если там написано что-то про RGB то нужно зайти в меню «Растровые изображения», на панели инструментов вверху и нажать «Преобразовать в растровое изображение». Вы скажете: «Зачем? Оно ведь и так растровое!». Да. Но нам нужно чтобы оно было растровым в другом формате, поэтому смело жмём «Преобразовать» выбрав предварительно CMYK и 300dpi.
Теперь смотрим на панель внизу.
Всё правильно! Растр в нужном формате и в нужном разрешении.
Более останавливаться на допечатной подготовке не буду т.к. дизайнеры-печатники, работающие в типографиях, отправляя макеты в печать, сами готовят их под своё оборудование учитывая индивидуальные специфические особенности.
Теперь смело можем отправлять в типографию нашу визитку!
Надеюсь статья оказалась вам полезной. Готов ответить на ваши вопросы. Спасибо за внимание!
alexsv.ru