STARWARS шрифт
STARWARS TrueTypeДля личного пользования
Ударения (частичные)
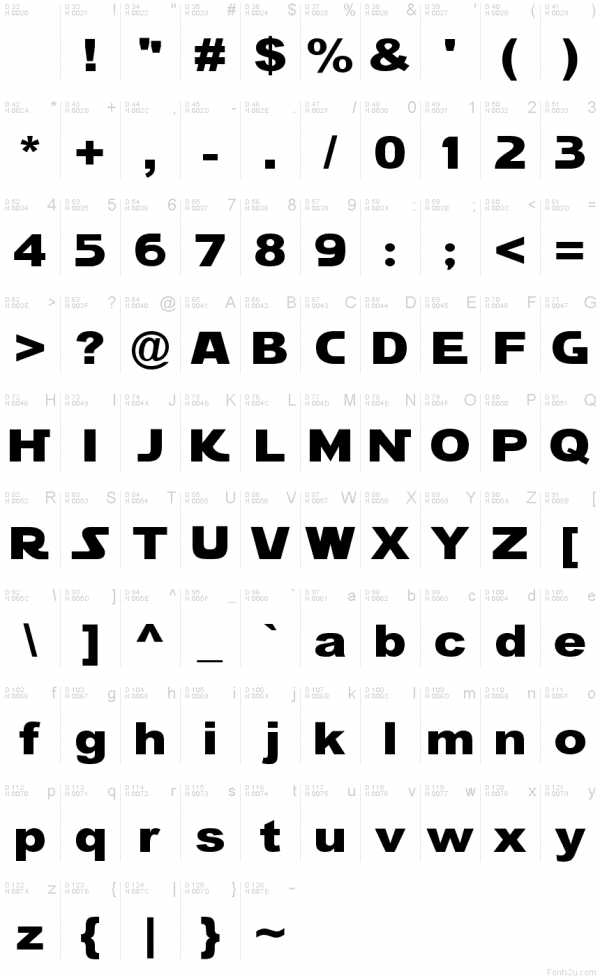
Таблица символов — Базовая латиница
Для просмотра различных таблиц символов, содержащихся в этом шрифте, пожалуйста, используйте раскрывающееся меню.
Основная информация о шрифте
О авторских правах
Star Wars Font
by Jose Gonzalez Pareja — 1998 — FREEWARE
Design Copyright by Lucasfilm
Шрифтовая семья
STARWARS
Шрифтовая подсемья
Уникальная подсемейная идентификация
STARWARS
Полное имя шрифта
STARWARS
Имя настольной версии
Version 2.20
Имя поскрипт шрифта
STARWARS
Дополнительная информация о шрифте
Поддерживаемые платформы
Платформа Кодировка
Microsoft Только BMP юникод
Macintosh Латинская
Детали шрифта
Просмотр: 1
Количество глифов: 190
Единиц на Em: 1000
Права внедрения: Bнедрение для стационарной установки
Класс семейства: Свободные засечки
Насыщенность: Полу-светлый
Ширина: Средний (нормальный)
Mac стиль: Жирные
Направление: Глифы направленные слева направо
Узор: Pегулярный
Высота: Не моноширинный
ru.fonts2u.com
5 бесплатных шрифтов «Звездных войн»
Когда дело доходит до влияния шрифтов, Star Wars знает, что он делает. Перед тем, как мы даже увидим космические корабли и световые мечи, мы относимся к нескольким шрифтам, которые устанавливают сцену и создают волнение.
Содержание статьи
Что такое шрифт «Звездных войн»?
Этот вопрос не является обязательным для поклонников научно-фантастических фильмов, а охота на бесплатные шрифты стилей, используемых в этих открытиях. Это просто, как вы думаете. На протяжении многих лет режимы были тщательно подобраны и отполированы режиссерами, что вызвало возмущение поклонников.
Каждый фильм «Звездных войн» открывается знакомой линией «Давным-давно в галактике далеко, далеко. . »написан в прохладном синем шрифте. (Или пурпурный или бирюзовый — ваш пробег в ностальгии может отличаться.)
Надпись для этого космического пространства «когда-то» была первоначально создана вручную, поэтому, чтобы не трассировать скриншот, вы не собираетесь получить 100-процентный матч. Тем не менее, последние фильмы о Звездных войнах — от The Force Awakens onwards — использовали оцифрованную версию шрифта, а Франклин Деми выделил в качестве ближайшего матча.
Как только эта линия исчезнет, мы оглушены Джона Виллиама эпическая фанфары открытия и оставил в страхе, как логотип Star Wars доминирует на экране, прежде чем постепенно дрейфовать вдалеке. Вскоре после этого появляется раскрывающийся ползание и заполняет нас до сих пор.
Открытие ползания — это куст интриги шрифта. Новые фильмы о Звездных войнах используют версию News Gothic для названия каждого фильма и для самого текста обхода. Это летит перед предыдущими фильмами, которые использовали Univers для названия, чтобы установить чувство важности и силы тяжести, при использовании News Gothic для текста обхода.
Это только царапает поверхность шрифтов Star Wars. Логотип для фильма был скорректирован много раз, когда создатели пытаются уладить стиль. Один из последних экспериментов показал, что логотип «Звездные войны: последний джедай» покраснели и отправили интернет в критический момент, когда фанаты пытались понять, что это может означать. К счастью, логотип остался желтым в самом фильме.
Говоря о логотипе «Звездных войн», мы собрали 5 версий шрифта, которые вы можете скачать бесплатно.
01. Звездный джедай
Звездный джедай точно воспроизводит логотип Звездных войн
Вы знаете, что находитесь в безопасные руки, когда дизайнер под названием «Боба Фонтс» заботится о ваших бесплатных шрифтах «Звездных войн». С Star Jedi, Boba Fonts отлично воссоздал логотип с твердыми и пустыми вариантами, готовыми удовлетворить все ваши потребности. Этот наклонный шрифт с капителями много вариаций и связей.
шрифт лучше, чем его создатель, sharkshock, поэтому мы просто позволим им объяснить:
«В далекой галактике далеко, далеко, поклонники этой эпической серии имели ограниченные возможности при поиске правильного шрифта для использования для их проектов. Терпение, что у вас должен быть молодой джедай, и поблагодарить меня позже. Enter Death Star: гротескный шрифт дисплея, содержащий все кепки, которые напоминают классический стиль 80-х годов.
С плотным кернированием этот шрифт лучше всего отображается на больших размерах. Обычная версия доступна бесплатно, с набросками альтернатива, доступная для пожертвования в размере 15 долларов.
artforlife.ru
STARWARS шрифт
STARWARS TrueTypeДля личного пользования
Ударения (частичные)
Таблица символов — Базовая латиница
Для просмотра различных таблиц символов, содержащихся в этом шрифте, пожалуйста, используйте раскрывающееся меню.
Основная информация о шрифте
О авторских правах
Star Wars Font
by Jose Gonzalez Pareja — 1998 — FREEWARE
Design Copyright by Lucasfilm
Шрифтовая семья
STARWARS
Шрифтовая подсемья
Regular
Уникальная подсемейная идентификация
STARWARS
Полное имя шрифта
STARWARS
Имя настольной версии
Version 2.20
Имя поскрипт шрифта
STARWARS
Дополнительная информация о шрифте
Поддерживаемые платформы
Платформа Кодировка
Microsoft Только BMP юникод
Macintosh Латинская
Детали шрифта
Просмотр: 1
Количество глифов: 190
Единиц на Em: 1000
Права внедрения: Bнедрение для стационарной установки
Класс семейства: Свободные засечки
Насыщенность: Полу-светлый
Ширина: Средний (нормальный)
Mac стиль: Жирные
Направление: Глифы направленные слева направо
Узор: Pегулярный
Высота: Не моноширинный
Текст в стиле фильма Star Wars
В этом уроке мы будем создавать текст в стиле фильма “Звездные войны”.
Материалы для урока:
Архив
Шаг 1. Создайте новый документ с черной заливкой. Автор создал документ размером 1024×768.

Шаг 2.Перед тем как начать, нам необходимо найти и установить шрифт в стиле Star Wars. Вы можете его в архиве.
Чтоб установить шрифт — необходимо файл с расширением .ttf скопировать в папку Fonts (обычно находится C:\WINDOWS\Fonts). Выберем шрифт, который только что установили и напишем наш текст “CLONEWARS”.

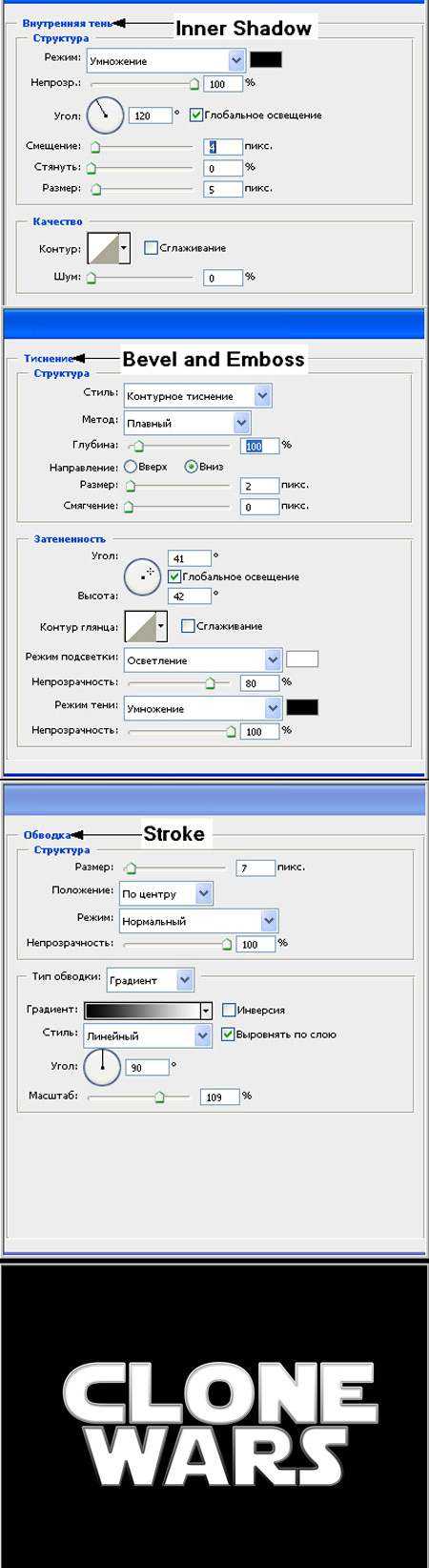
Шаг 3. Двойной клик на слое с текстом, чтобы войти в меню “Стиль слоя” (Blending Options). Здесь установите параметры как на рисунках:

Шаг 4. Затем, Вы должны дублировать слой с текстом (Ctrl + J) и примените к слою следующие настройки стиля слоя:

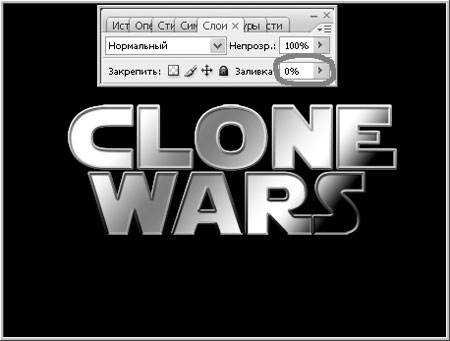
Шаг 5. Установите заливку ( Fill ) для второго слоя с текстом на 0 %.

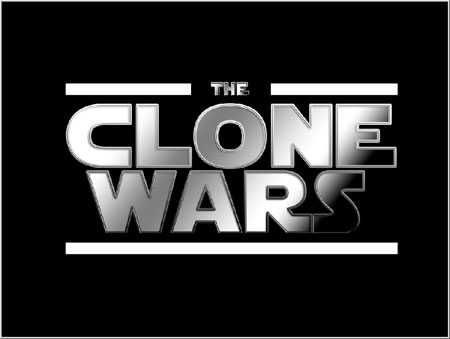
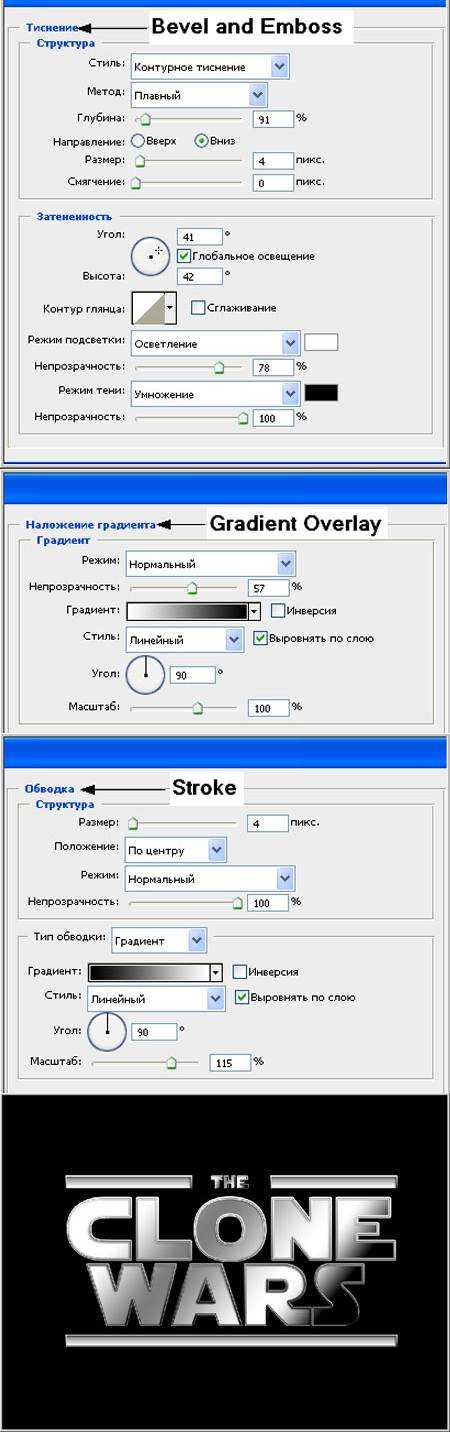
Шаг 6. Теперь добавим еще немного текста “THE”, и применим к нему следующие настройки стиля слоя (

Шаг 7. В следующем шаге мы будем использовать инструмент Прямоугольник (Rectangle Tool), чтобы сделать несколько прямоугольных фигур. Каждую на отдельном слое.

Шаг 8. Теперь для всех трех прямоугольных фигур примените следующие настройки стиля слоя:

Шаг 9. Создайте новый слой выше всех слоев и назовите его “Золото”. Объедините все предыдущие слои в один (Ctrl+E) – кроме фонового.
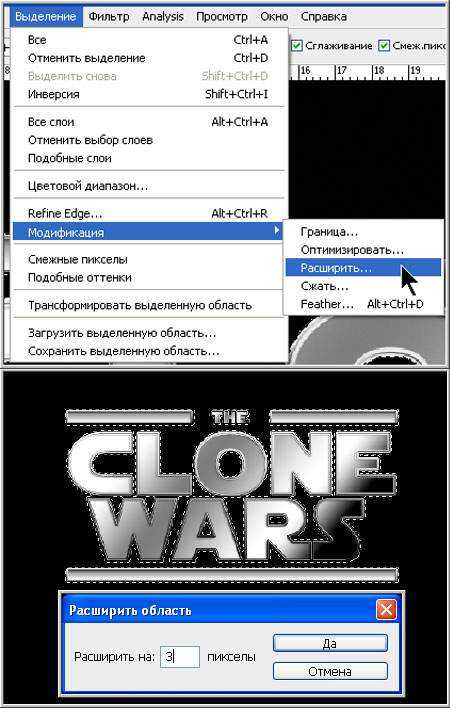
Ctrl + клик на объединенном слое, чтобы создать выделение.

Шаг 10. Далее идем в пункт меню Выделение – Модификация – Расширить (Select — Modify – Expand) и расширим область выделения на 3 пикселя.

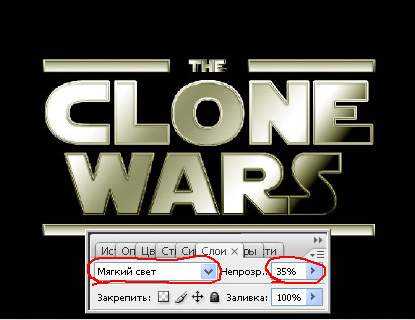
Шаг 11. Залейте выделенную область желтым цветом (#fcff00). Перед тем как выполнить заливку убедитесь, что у вас выбран слой “Золото”.

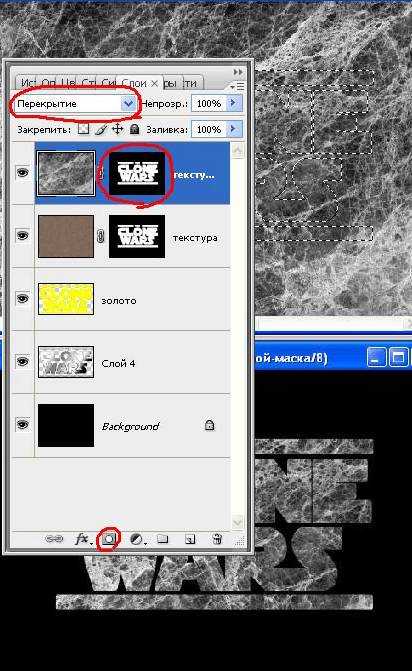
Шаг 12. Установите для слоя “Золото” режим наложения Мягкий свет (Soft Light) и непрозрачность 35%.

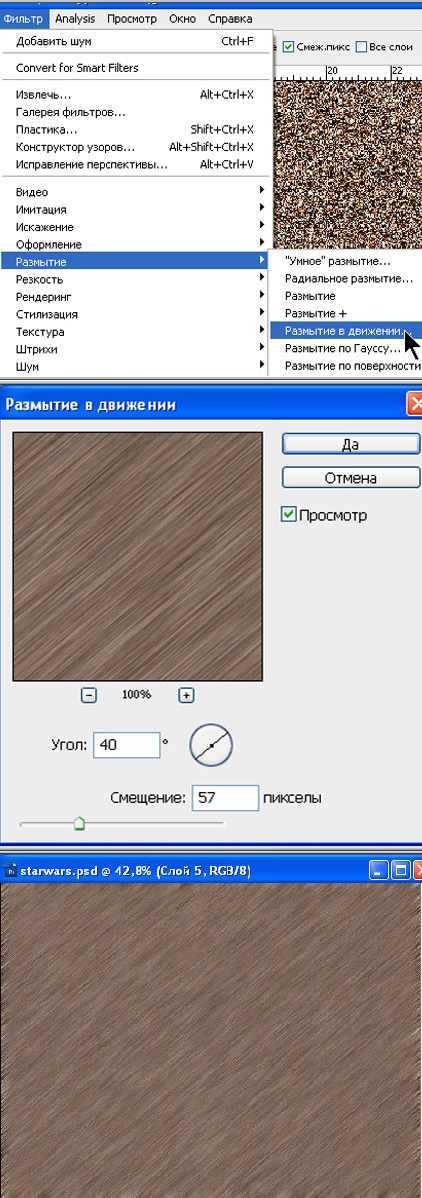
Шаг 13. Создайте новый слой и назовите его “Текстура”. Залейте его таким цветом (#7e4f2f). Затем идем в пункт меню Фильтр — Шум — Добавить шум (Filter — Noise — Add noise) и применяем параметры как на рисунках:

Шаг 14. После этого идем в пункт меню Фильтр — Размытие – Размытие в движении (Filter — Blur — Motion Blur) и применяем следующие параметры:

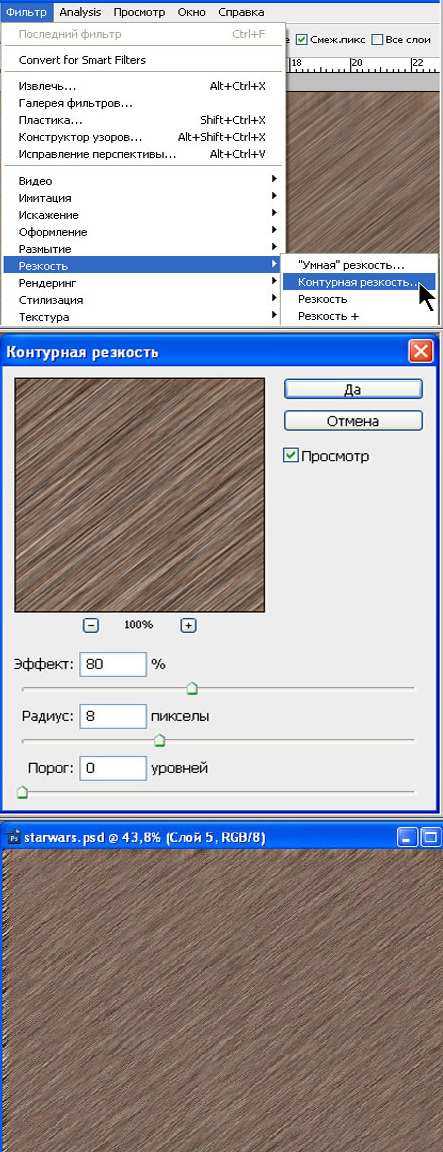
Шаг 15. Применим еще один фильтр к этой текстуре. Идем в пункт меню Фильтр — Резкость – Контурная резкость (Filter — Sharpen — Unsharp Mask) и применяем следующие параметры:

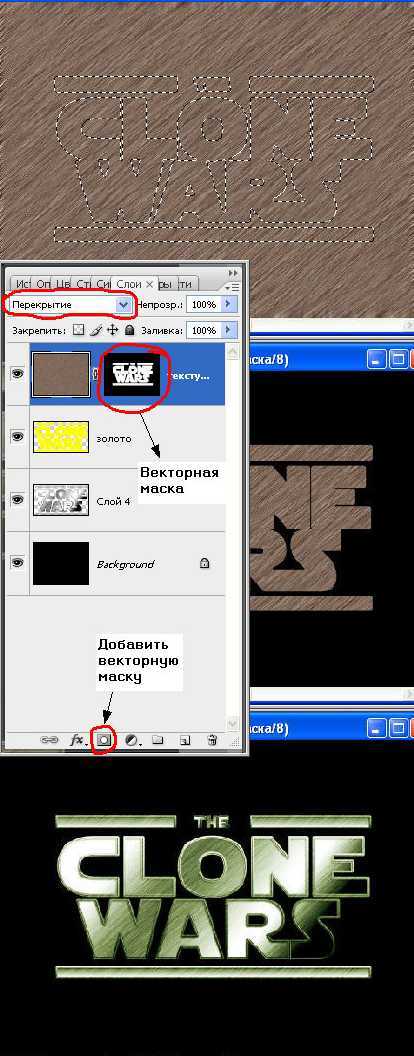
Шаг 16. Ctrl + клик на слое “Золото”, чтобы создать выделение. Теперь выберете слой “Текстура” и добавьте к нему векторную маску. Установите для слоя режим наложения на Перекрытие (Overlay).

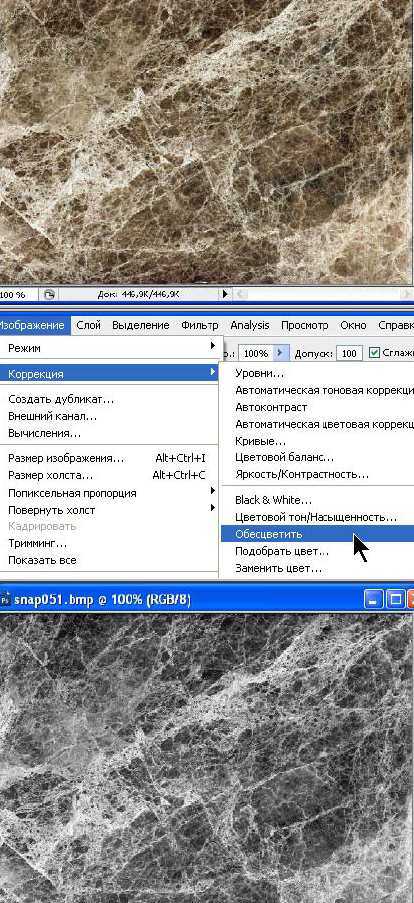
Шаг 17. Теперь наложим на наш текст еще одну текстуру.
Автор импортировал текстуру в документ и изменил ее размер так, чтоб она вписывалась в размер нужного нам изображения. Далее идем в пункт меню Изображение — Коррекция – Обесцветить (Image — Adjustments — Desaturate)

Шаг 18. Повторим действия, которые мы делали в шаге 16, только на этот раз к другой текстуре.

Шаг 19. Установите режим наложения для слоя на Перекрытие (Overlay) и задайте режим непрозрачности слоя 63 %.

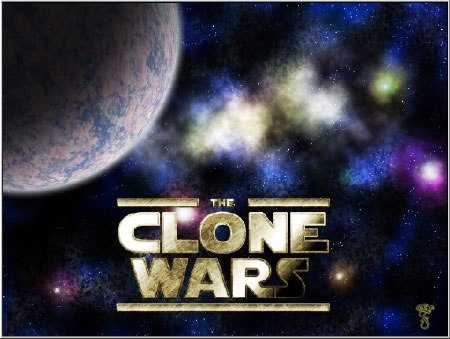
Финал
Вот мы и закончили!!!! Если Вы хотите, можете добавить еще света или тени к получившемуся тексту.
От переводчика:
А вот что получилось у меня — с наложением на космический пейзаж из предыдущего переведенного мной урока, который можно найти
по этой ссылке.

Удачи Вам фотошоп-мастера!!!!
photoshop-master.ru
STARWARS шрифт
STARWARS TrueTypeДля власного користування
Hаголоси (часткові)
Таблиця символів — Базова латиниця
Для перегляду різних таблиць символів для цього шрифту, будь ласка, скористайтесь меню, що розкривається.
Основна інформація про шрифт
Про авторські права
Star Wars Font
by Jose Gonzalez Pareja — 1998 — FREEWARE
Design Copyright by Lucasfilm
Сімейство шрифту
STARWARS
Підсімейство шрифту
Regular
Унікальний ідентифікатор підсімейства
STARWARS
Повна назва шрифту
STARWARS
Ім´я настільної версії
Version 2.20
Ім´я поскрипт шрифта
STARWARS
Розширена інформація про шрифт
Платформи, що підтримуються
Платформа Кодування
Microsoft Тільки BMP юникод
Macintosh Латинська
Деталі шрифту
Перегляд: 1
Кількість гліфів: 190
Одиниць на Em: 1000
Права вбудовування: Bбудовування для стаціонарної установки
Клас групи: Вільні засічки
Насиченість: Напів-світлий
Ширина: Середній (нормальний)
Mac стиль: Жирні
Напрямок: Тільки гліфи спрямовані зліва направо
Візерунок: Pегулярний
Висота: Не моноширинний
ua.fonts2u.com
| A.C.M.E. СКАЧАТЬ |
|
| Action Man СКАЧАТЬ |
|
| Anime Ace v02 СКАЧАТЬ |
|
| Annifont СКАЧАТЬ |
|
| BDs2 СКАЧАТЬ |
|
| Birch CTT СКАЧАТЬ |
|
| BOMGcom Jeff Campbell СКАЧАТЬ |
|
| BOMGcom 001 СКАЧАТЬ |
|
| BOMGcom 002 СКАЧАТЬ |
|
| Comics Script Russ СКАЧАТЬ |
|
| Epsilon CTT СКАЧАТЬ |
|
| ER Architect СКАЧАТЬ |
|
| Irina CTT СКАЧАТЬ |
|
| JakobCTT СКАЧАТЬ |
|
| Kremlin CTT СКАЧАТЬ |
|
| Nina CTT СКАЧАТЬ |
|
| Piton Astro Sity СКАЧАТЬ |
|
| Redis Tygra СКАЧАТЬ |
|
| Right Hand СКАЧАТЬ |
|
| Sandy Comic СКАЧАТЬ |
|
| TechnicalDI СКАЧАТЬ |
|
| 10 Cent Comics СКАЧАТЬ |
|
| Digital Strip СКАЧАТЬ |
|
| WebLetterer BB СКАЧАТЬ |
|
| 612 Koshey СКАЧАТЬ |
|
| Betina СКАЧАТЬ |
|
| Blood Cyrillic СКАЧАТЬ |
|
| Bolid СКАЧАТЬ |
|
| Burlak СКАЧАТЬ |
|
| Demian Cyr СКАЧАТЬ |
|
| DS BroadBrush СКАЧАТЬ |
|
| DS Eraser 2 СКАЧАТЬ |
|
| DS Eraser Cyr СКАЧАТЬ |
|
| DS Greece СКАЧАТЬ |
|
| DS Note СКАЧАТЬ |
|
| DS Stain СКАЧАТЬ |
|
| Floydian Cyr СКАЧАТЬ |
|
| Freestyle СКАЧАТЬ |
|
| Grunge СКАЧАТЬ |
|
| Hans Hand СКАЧАТЬ |
|
| Lazy Crazy СКАЧАТЬ |
|
| LC Chalk СКАЧАТЬ |
|
| Mistral СКАЧАТЬ |
|
| OCR One CTT СКАЧАТЬ |
|
| OlgaCTT СКАЧАТЬ |
|
| Pero СКАЧАТЬ |
|
| PF Kids Pro-Grade One СКАЧАТЬ |
|
| PF Kids Pro-Grade Three СКАЧАТЬ |
|
| PF Kids Pro-Grade Five СКАЧАТЬ |
|
| Scrawl СКАЧАТЬ |
|
| Scrawn Cyr AOE СКАЧАТЬ |
|
| Techno28 СКАЧАТЬ |
|
| Teslic`s Document СКАЧАТЬ |
|
| Twelve Ton Goldfish СКАЧАТЬ |
|
| BOMGcom 004 СКАЧАТЬ |
|
| Crash CTT СКАЧАТЬ |
|
| Simpler СКАЧАТЬ |
|
| Arthur Gothic СКАЧАТЬ |
|
| Bank Gothic СКАЧАТЬ |
|
| Beast vs Spread Tall СКАЧАТЬ |
|
| Bedrock СКАЧАТЬ |
|
| Clone Wars СКАЧАТЬ |
|
| Benguiat СКАЧАТЬ |
|
| BOMGcom To Be Continued СКАЧАТЬ |
|
| Crystal СКАЧАТЬ |
|
| DS Crystal СКАЧАТЬ |
|
| DS Diploma СКАЧАТЬ |
|
| DS Down СКАЧАТЬ |
|
| DS Nova СКАЧАТЬ |
|
| DS Zombie СКАЧАТЬ |
|
| Epson 1 СКАЧАТЬ |
|
| Everest СКАЧАТЬ |
|
| Machine CTT СКАЧАТЬ |
|
| Matisse СКАЧАТЬ |
|
| Rubic СКАЧАТЬ |
|
| Serpentine СКАЧАТЬ |
|
| Tauern СКАЧАТЬ |
|
| Republic Commando СКАЧАТЬ |
|
| CC Phases On Stun Medium СКАЧАТЬ |
|
| CC Stand By4 Action Medium СКАЧАТЬ |
|
| CC Stormtrooper СКАЧАТЬ |
|
| Clone Warrior СКАЧАТЬ |
|
| Finalold СКАЧАТЬ |
|
| WorkingMan СКАЧАТЬ |
|
| Holy Mackerelli СКАЧАТЬ |
www.swcomics.ru
Рисуем надпись для фанатов «Звездных войн» в Adobe Photoshop
Сегодня мы создадим надпись для фанатов «Звездных войн». Мы используем подходящий шрифт, подберем нужные стили слоя для оформления текста, создадим блики при помощи кистей, а также настроим фон.

Исходники
Для выполнения этого урока нам понадобятся:
1. Создаем фон
Шаг 1
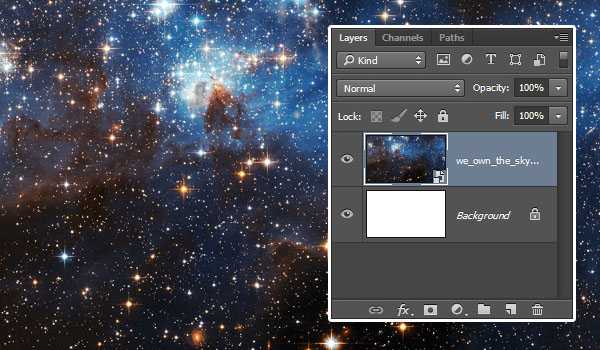
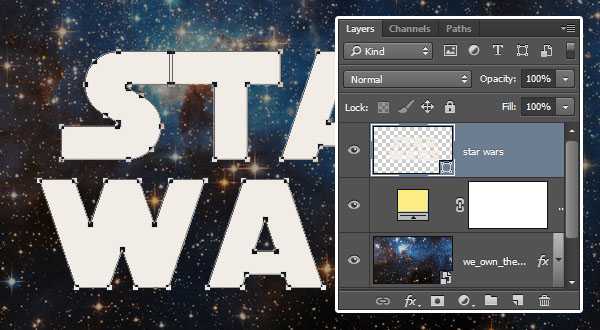
Создайте новый документ размером 950 x 550 px. Поместите в документ ночное небо «we own the sky» поверх фонового слоя, при необходимости масштабируйте до нужных размеров.

Шаг 2
Кликните дважды по слою с небом, чтобы указать ему стиль слоя Color Overlay/Перекрытие цвета. Настройте эффект как показано ниже, используя цвет #a6a6a6.

Шаг 3
Это немного затемнит нашу работу. Теперь создайте новый слой-заливку, выбрав соответствующую кнопку в нижней части палитры Layers/Слои. Выберите тип слоя Solid Color/Цвет.

Шаг 4
Выберите цвет #fced82, затем смените Blend Mode/Режим наложения корректирующего слоя на Multiply/Умножение и снизьте Opacity/Непрозрачность до 25%.

2. Создание текста
Шаг 1
Создайте текст при помощи шрифта SF Distant Galaxy. Буквы S и T сделайте заглавными.
Откройте палитру Character/Символ (Window > Character/Окно>Символ), чтобы изменить некоторые настройки. Укажите тексту цвет #f2ece6, Size/Размер в 200 pt, Leading/Интерлиньяж в 155 pt, и Tracking/Трекинг в 50.

Шаг 2
Теперь нам нужно настроить значение Kerning/Кернинга для некоторых букв. Для этого вам нужно поместить бегунок между двумя буквами, кернинг для которых хотите изменить.
Вот какие значения будут в нашем случае:
- ST: -50
- AR (в обеих словах): 50
- RS: -50

3. Настраиваем формы букв
Шаг 1
Когда вы будете довольны тем как выглядят буквы, выберите в меню Type > Convert to Shape/Текст>Преобразовать в кривые.

Шаг 2
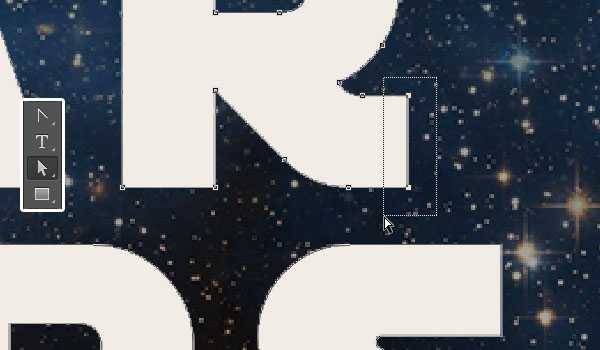
Возьмите инструмент Direct Selection/Прямое выделение и выделите две указанные ниже точки в букве R.

Шаг 3
При помощи правой стрелки на клавиатуре сделайте хвост этой буквы длиннее настолько, чтобы он был вровень с буквой S.

Шаг 4
Таким же образом сделайте длиннее хвостик буквы S, чтобы она стала вровень с буквой W.

Шаг 5
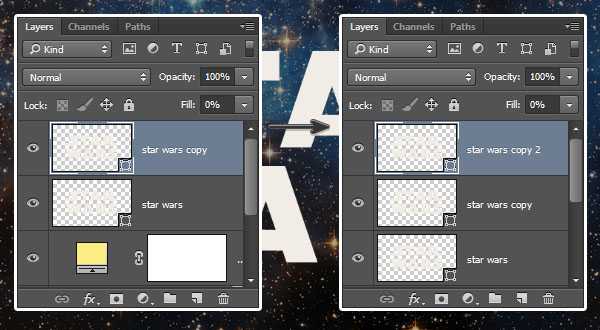
Дублируйте слой с текстом и укажите копии значение Fill/Заливки в 0, затем дублируйте его еще раз.

4. Стили для оригинального слоя
Кликните дважды по оригинальному слою, чтобы указать ему следующие стили слоя:
Шаг 1
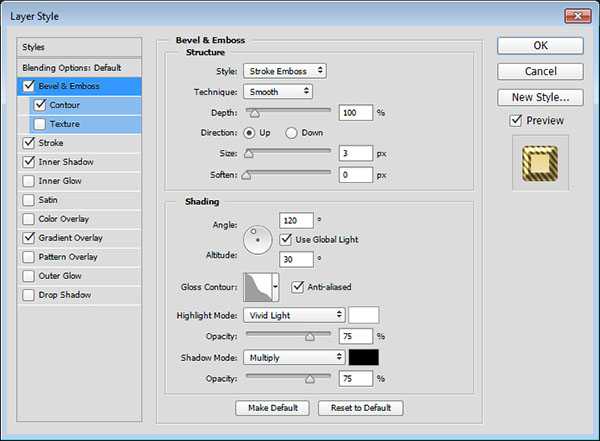
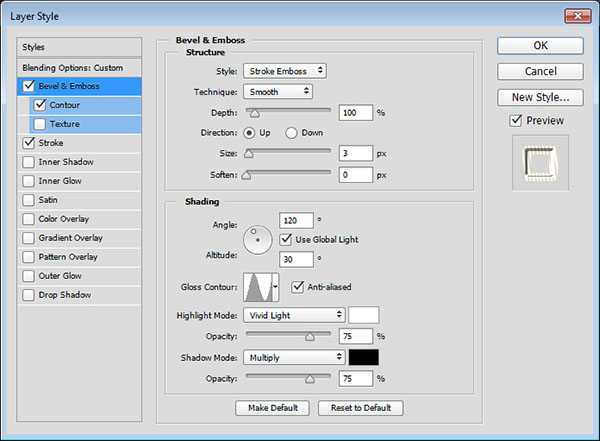
Bevel and Emboss/Тиснение

Шаг 2
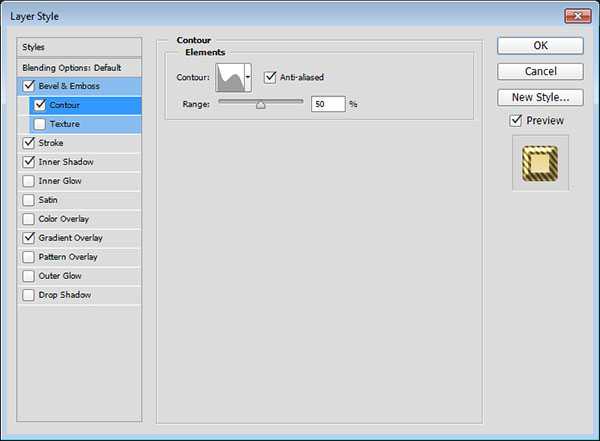
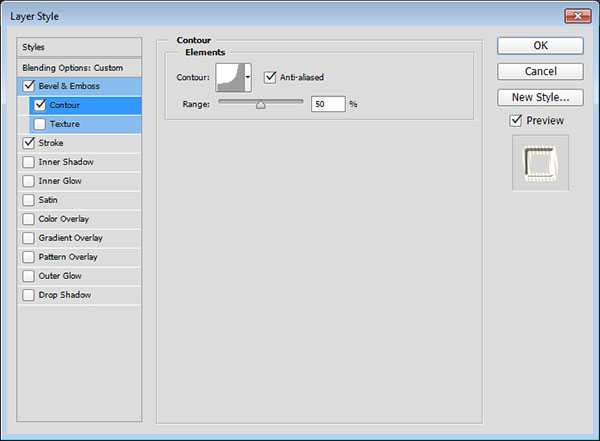
Contour/Контур

Шаг 3
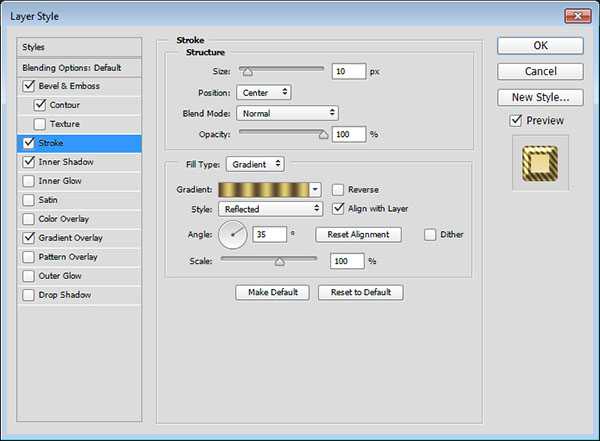
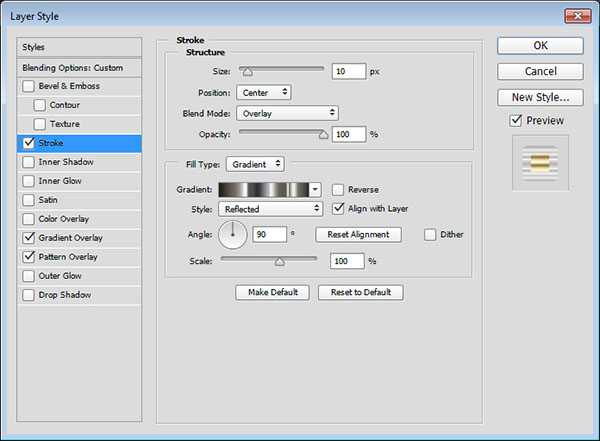
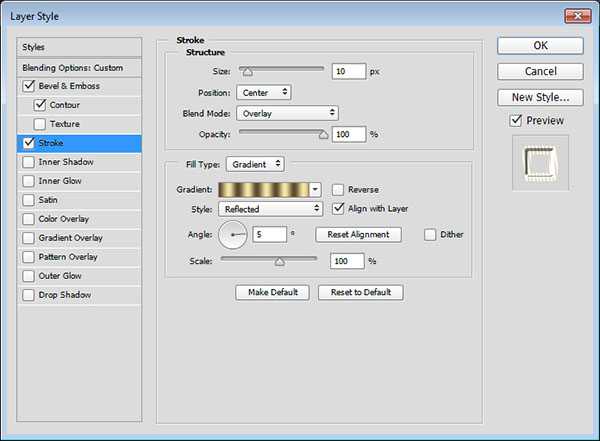
Stroke/Обводка
- Используйте в качестве основы градиент Golden Dial Top X11. Вам нужно отредактировать градиент и заменить цвет #f5e5a6 на #e1ca71.

Шаг 4
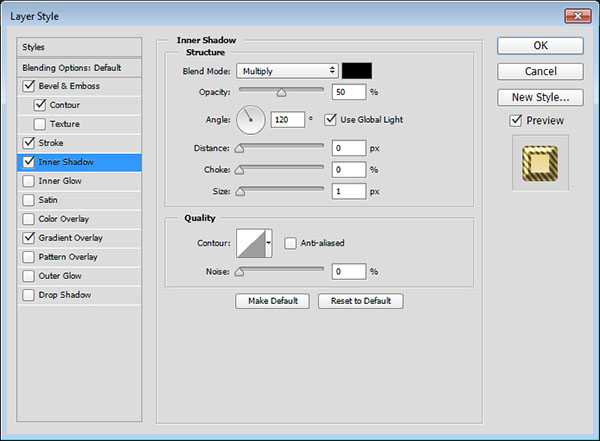
Inner Shadow/Внутренняя тень

Шаг 5
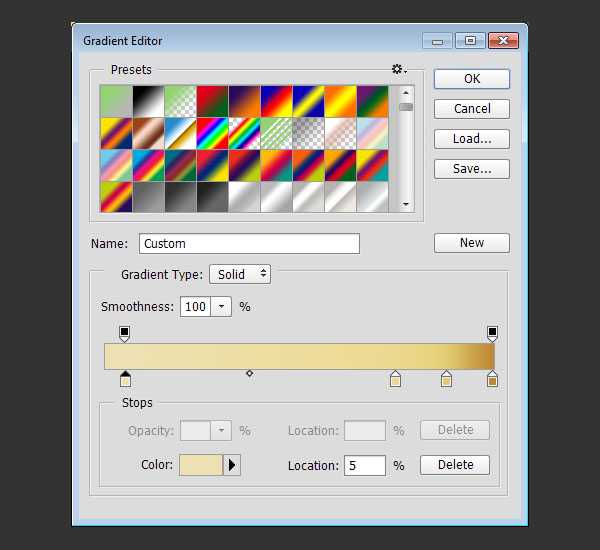
Gradient Overlay/Перекрытие градиента
Чтобы создать градиент, кликните по нему дважды и повторите цвета, указанные ниже.

Цвета — Расположение:
#ede1b1— 5%#ecd98f— 75%#e1ca71— 88%#be8936— 100%

Вот что получится в итоге:

5. Стили для первой копии слоя с текстом
Кликните дважды по первой копии слоя с текстом, чтобы применить к нему следующие стили слоя:
Шаг 1
Stroke/Обводка
- Используйте градиент faucet 110

Шаг 2
Gradient Overlay/Перекрытие градиента
- Используйте градиент Gold Dial Tops X7 — angled

Шаг 3
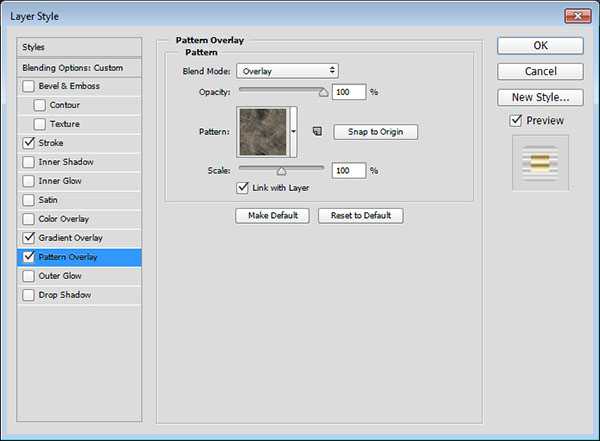
Pattern Overlay/Перекрытие узора
- Используйте паттерн metal_6-512px.jpg

Вот что должно получиться:

6. Стили для второй копии слоя с текстом
Кликните по второй копии слоя с текстом, чтобы указать ему следующие стили:
Шаг 1
Bevel and Emboss/Тиснение

Шаг 2
Contour/Контур

Шаг 3
Stroke/Обводка
- Используйте градиент Golden Dial Top X11

Результат

7. Добавляем внешнее свечение
Шаг 1
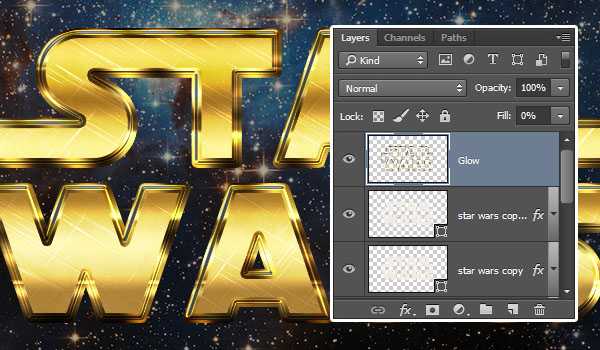
Дублируйте вторую копию слоя с текстом, кликните по нему правой кнопкой мыши и выберите Rasterize Layer Style/Растрировать стиль слоя.
Переименуйте слой в Glow и укажите ему значение Fill/Заливка в 0.

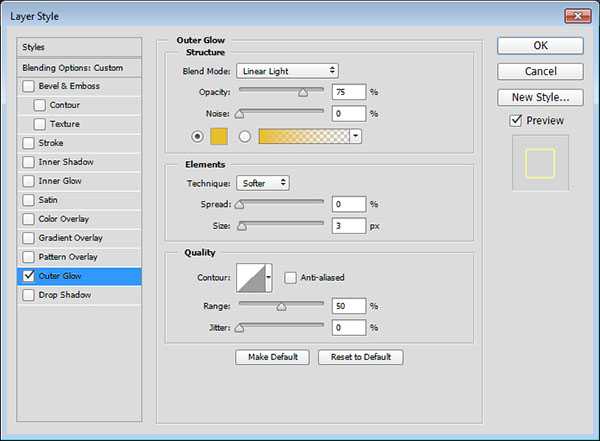
Шаг 2
Кликните дважды по слою Glow, чтобы применить к нему стиль слоя Outer Glow/Внешнее свечение. Используйте цвет #e7bf2a.

Вот что получится:

8. Добавляем блики
Шаг 1
Выберите в качестве первого цвета #ead994, возьмите инструмент Brush/Кисть, выберите тип S&F-12 из набора Stars and Flares Brush Set.

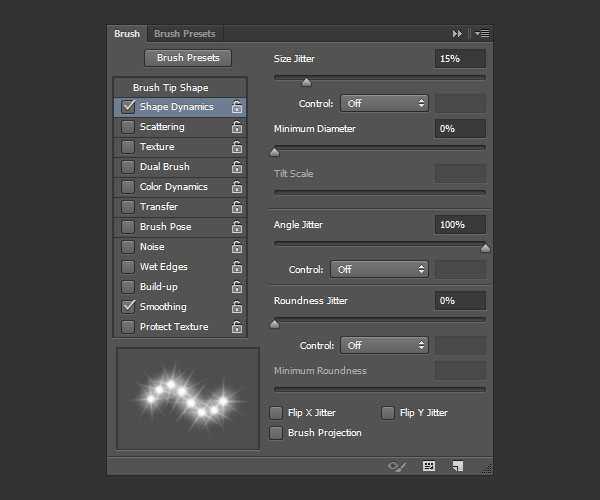
Шаг 2
Откройте палитру Brush/Кисть (Window > Brush/Окно>Кисть) и настройте параметры Shape Dynamics/Динамики формы как показано ниже:

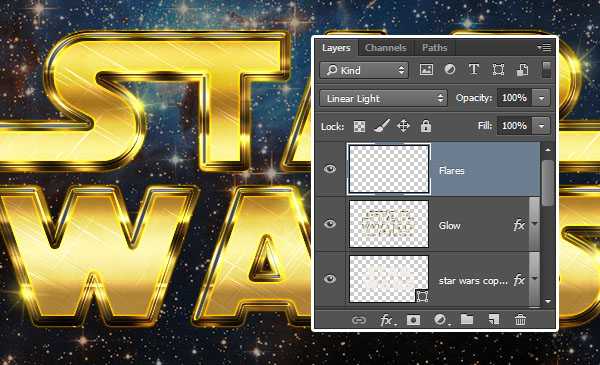
Шаг 3
Выберите подходящий размер кисти, создайте новый слой поверх остальных, назовите его Flares и смените его Blend Mode/Режим наложения на Linear Light/Линейный свет.
Теперь кликайте в места, куда хотите добавить блики.

Результат

Автор урока Rose
Перевод — Дежурка
Смотрите также:
www.dejurka.ru